Vistar Media (Admin-UI)
© 2023
Given the task of redesigning Vistar Media's Admin UI, I aimed to improve and modernize onboarding new media owners by editing fields & improving user-friendliness/efficiency.
Contributions - Conducted user research and usability tests with users of the Admin UI system · Used and edited a design system on Figma · Created high-fi mockups and handoff documents to team, development team and stakeholders
Role - Product/UX designer working under a senior UX designer, product manger and development team
Tools - Figma · FigJam · Miro

Vistar
Vistar
Media
Media
Vistar
Vistar
Media
Media
Background
Background
Vistar Media facilitates the buying and selling of out-of-home (OOH) advertising for brands, marketers, and media owners through software and services.
As a Product/UX intern, I was tasked with redesigning the Admin UI system, which is used when onboarding new media owners.
Vistar Media facilitates the buying and selling of out-of-home (OOH) advertising for brands, marketers, and media owners through software and services.
As a Product/UX intern, I was tasked with redesigning the Admin UI system, which is used when onboarding new media owners.
The Problem
The Problem
The Admin UI users require efficient onboarding of new media owners. However, outdated and unordered fields, along with inefficient workflow design and UI elements, contribute to confusion and inefficiency.
The Admin UI users require efficient onboarding of new media owners. However, outdated and unordered fields, along with inefficient workflow design and UI elements, contribute to confusion and inefficiency.
Business Goals
Business Goals
Vistar Media prioritized optimizing the UI by addressing unordered, outdated, and redundant fields within the Accounts, Networks, and Users sections to improve onboarding efficiency. Additionally, they sought to streamline the process of adding users to an account.
Vistar Media prioritized addressing unordered, outdated, and redundant fields to improve onboarding efficiency. Additionally, they sought to streamline the process of adding users to an account.


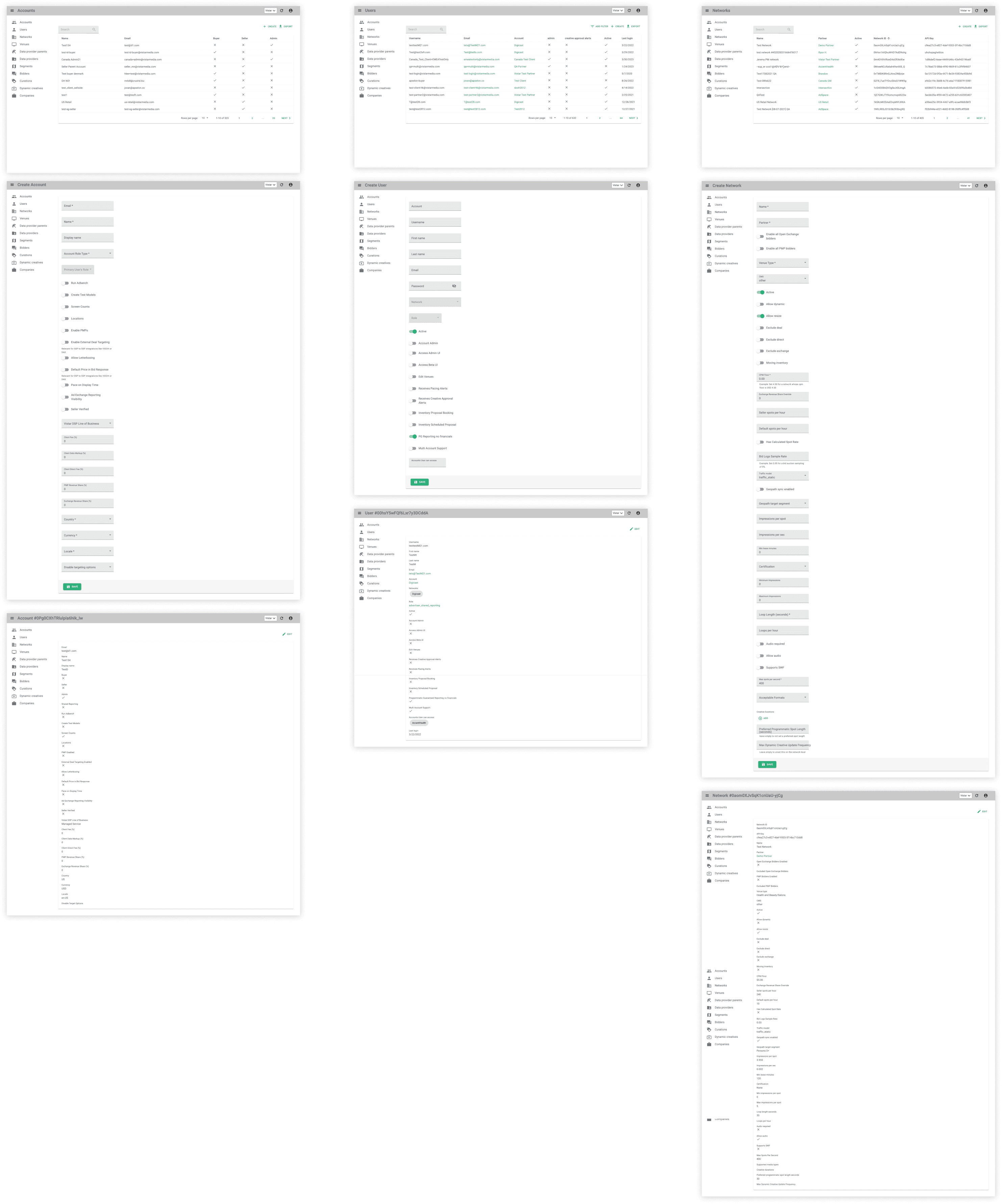
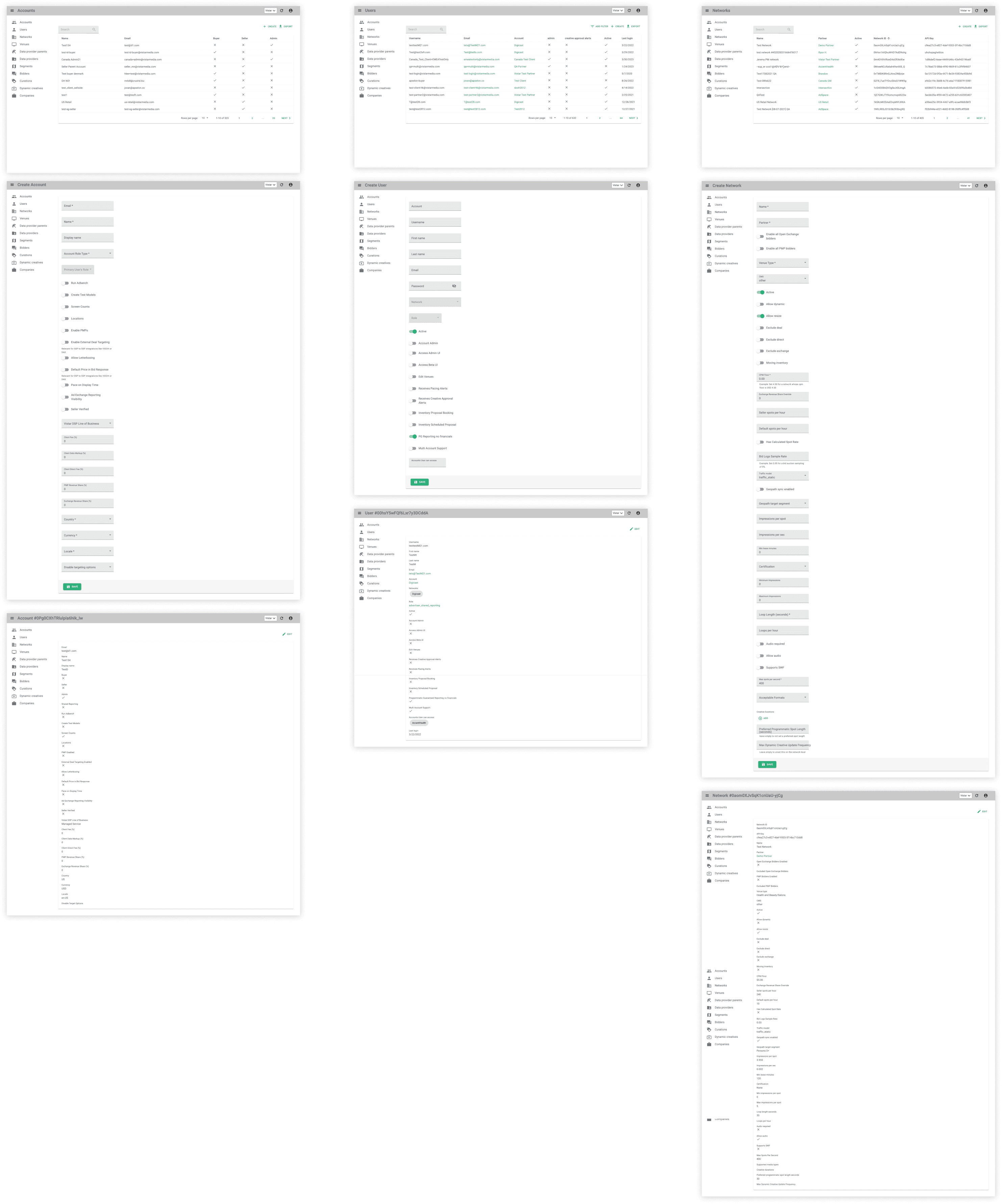
View of Previous Admin UI Design
View of Previous Admin UI Design
Research
Research
Both the product team and users identified numerous workflow issues during the onboarding process primarily revolving around fields and data input within the Accounts, Users, and Networks pages.
To better understand these challenges, I researched both the workflow and the global UI elements affecting users.
Both the product team and users identified workflow issues during onboarding, particularly with fields and data input on the Accounts, Users, and Networks pages.
My research focused on understanding these challenges, including the impact of global UI elements.
User Research
User Research
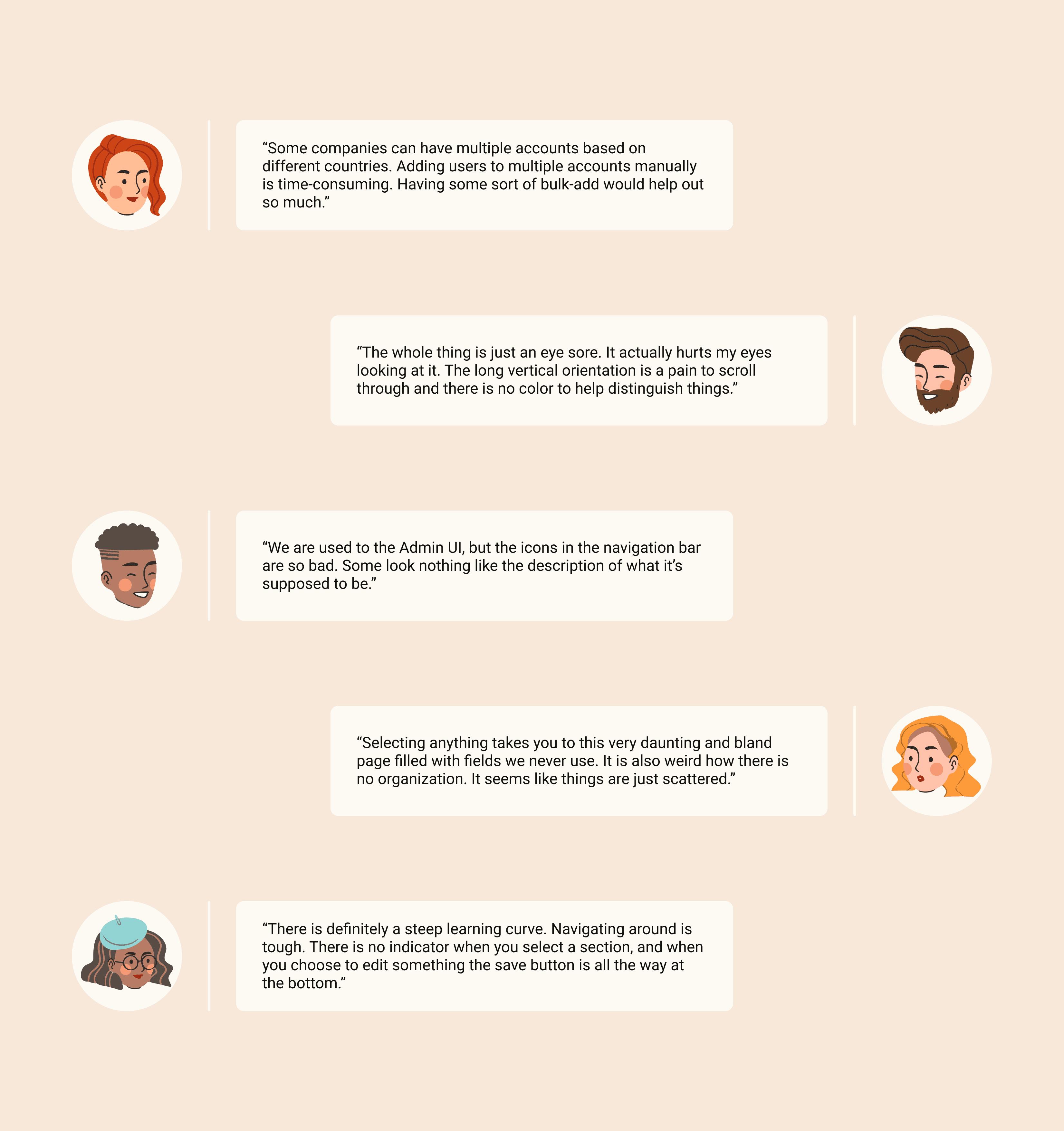
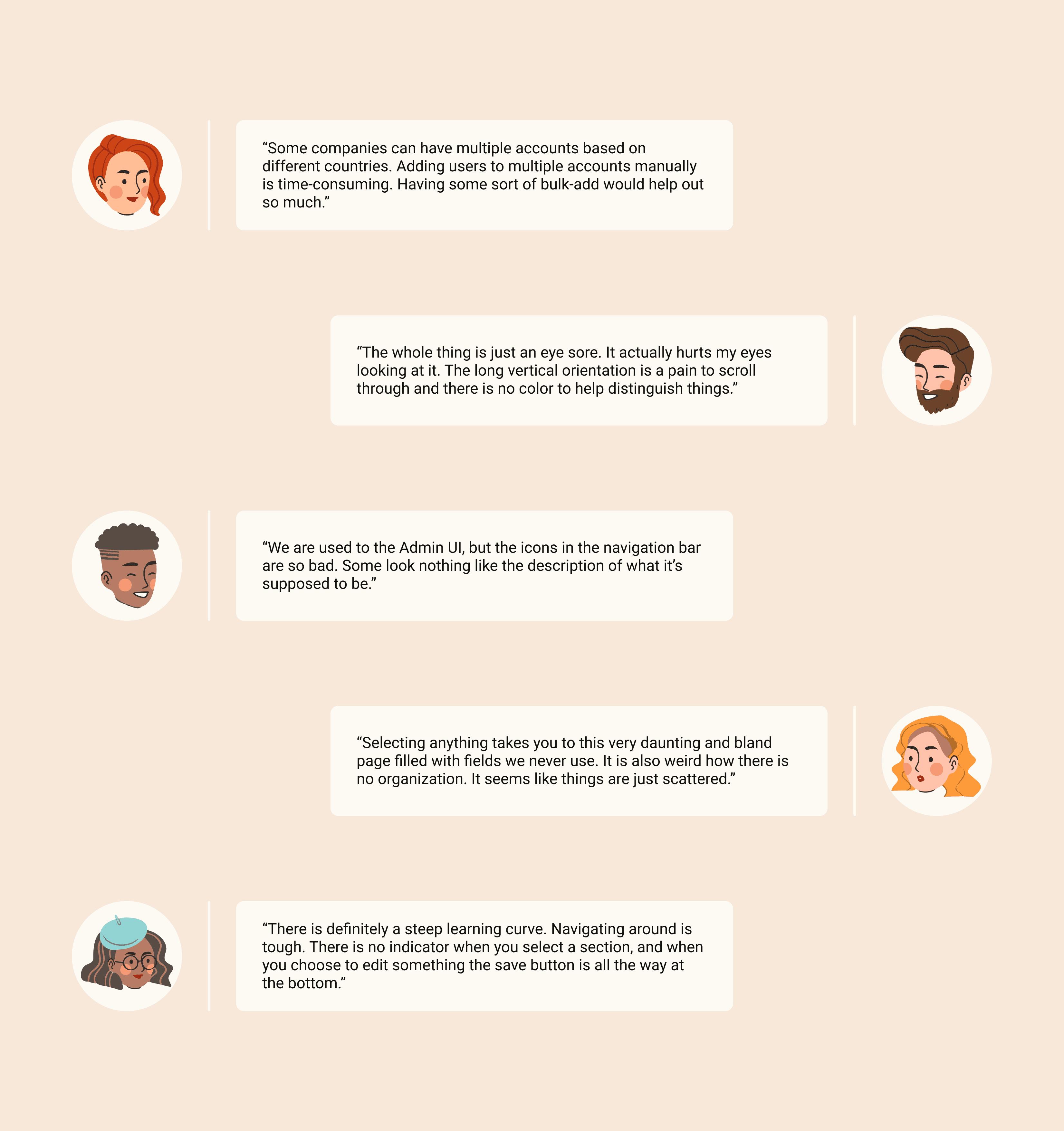
After becoming acquainted with the Admin UI, I began conducting 1-on-1 interviews via video or Google Chat with users who focus on onboarding new media owners. I wrote down quotes that stood out to me.
After becoming acquainted with the Admin UI, I began conducting 1-on-1 interviews via video or Google Chat with users who focus on onboarding new media owners. I wrote down quotes that stood out to me.


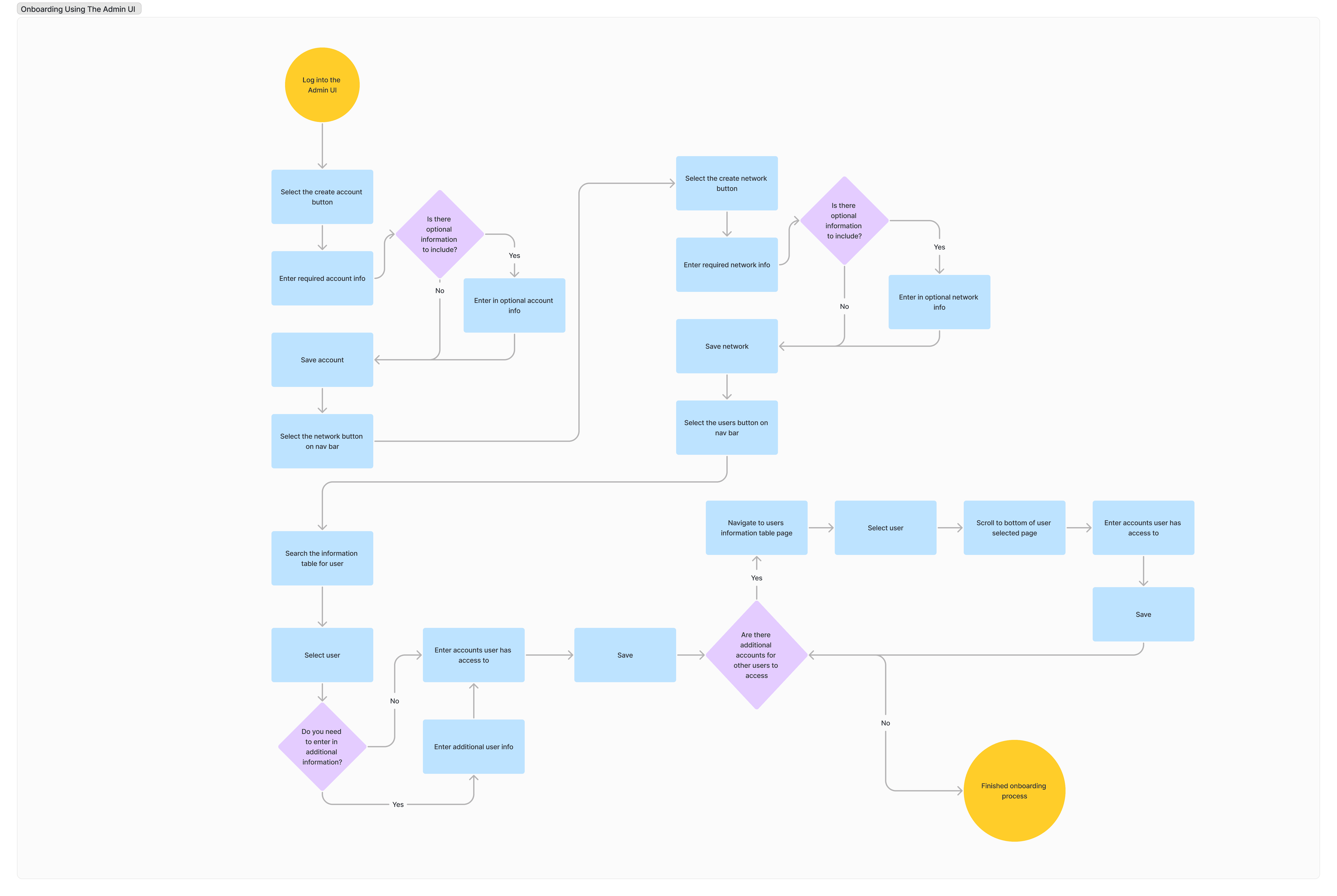
User Flow
User Flow
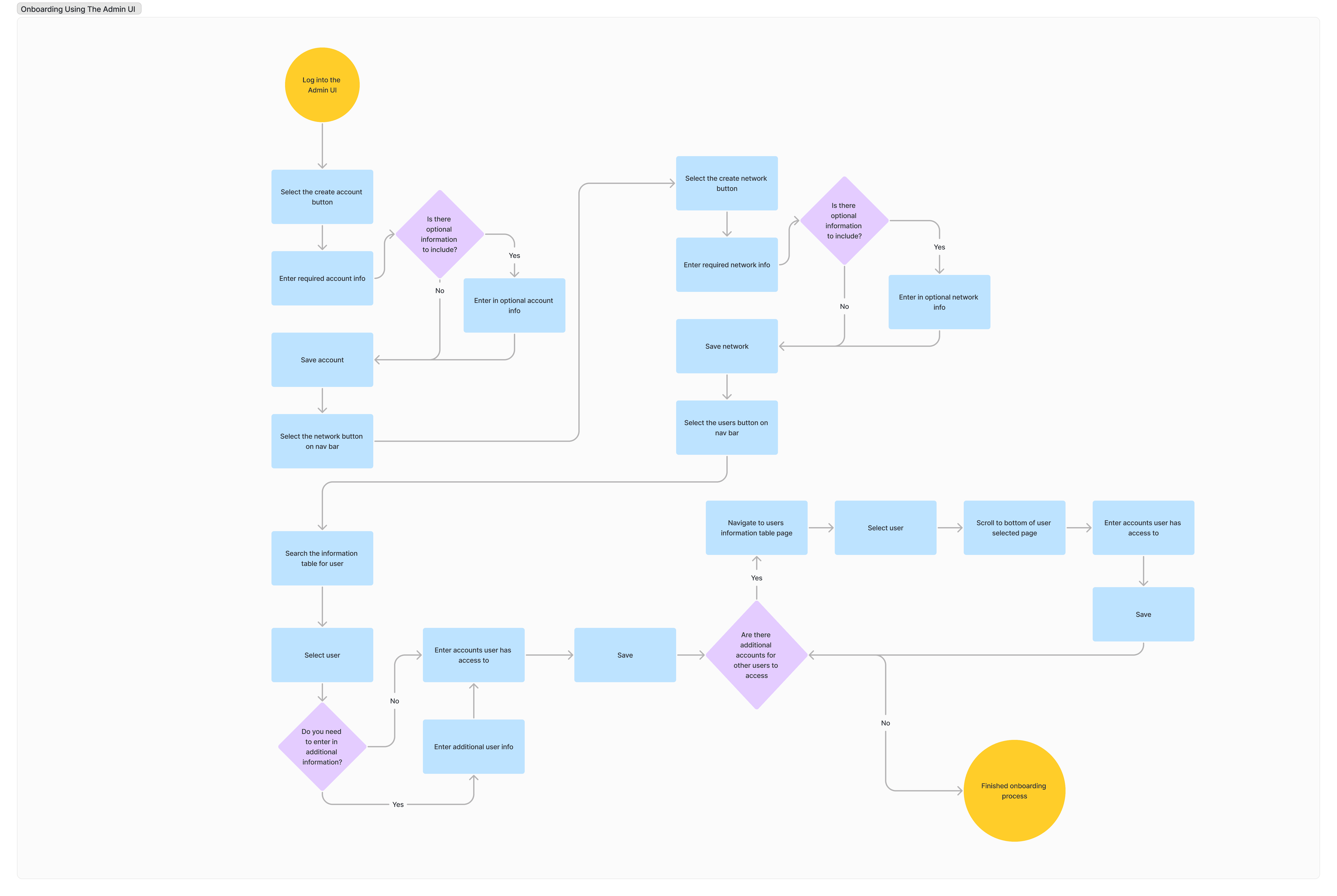
During the interviews, I was able to shadow users completing onboarding. This revealed the exact steps of the onboarding process for new media owners as well as show me the pages they access.
During the interviews, I was able to shadow users completing onboarding. This revealed the exact steps of the onboarding process for new media owners as well as show me the pages they access.


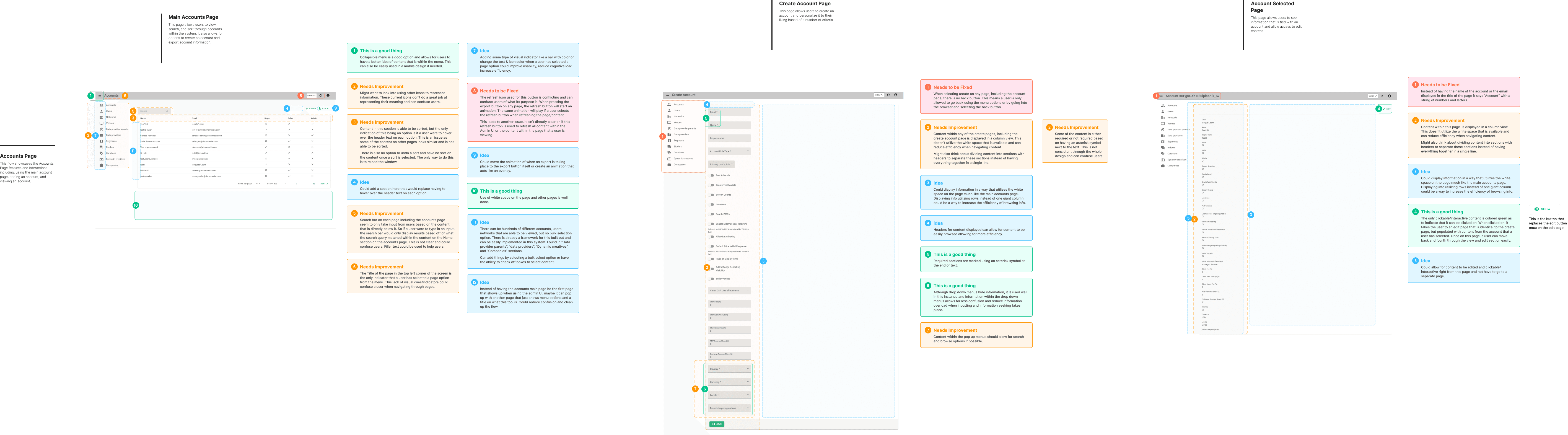
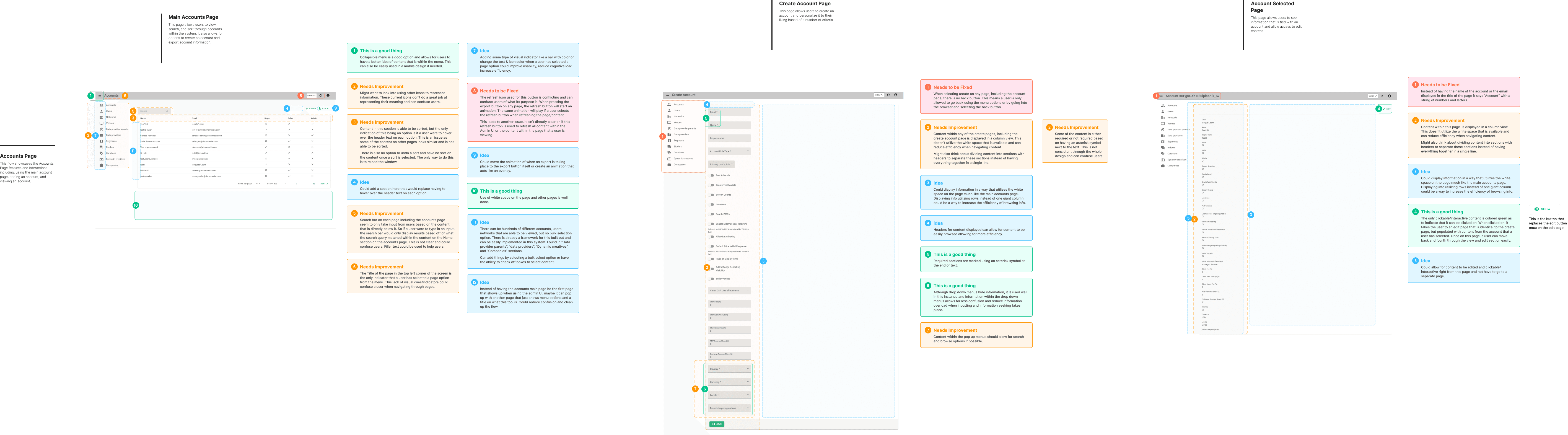
UI Audit: Heuristic Evaluations & Annotations
UI Audit: Heuristic Evaluations & Annotations
Conducting a UI audit across accounts, networks, and users pages enabled me to identify and visually communicate issues to stakeholders, facilitating ideation for solutions.
Conducting a UI audit enabled me to identify and visually communicate issues to stakeholders, facilitating ideation for potential solutions.


UI Audit of the Accounts Pages
UI Audit of the Accounts Pages
Research Findings
Research Findings
Inefficient and Confusing Workflow
Inefficient and Confusing Workflow
Presence of outdated and unordered, fields
Adding users to accounts is repetitive
Inputting additional information manually that could be automatically populated
Presence of outdated and unordered, fields
Adding users to accounts is repetitive
Inputting additional information manually that could be automatically populated
Lacking Information Organization
Lacking Information Organization
Lack of visual hierarchy and field grouping.
Unnecessary fields clutter the workspace.
Inefficient vertical field placement.
Lack of visual hierarchy and field grouping.
Unnecessary fields clutter the workspace.
Inefficient vertical field placement.
Inconsistencies in Search and Content Clarity
Inconsistencies in Search and Content Clarity
Inadequate search bar content and placeholder text.
Display of irrelevant or confusing page titles.
Inadequate search bar content and placeholder text.
Display of irrelevant or confusing page titles.
Issues with User Guidance and Navigation
Issues with User Guidance and Navigation
Absence of required field indicators.
Confusion from inconsistent button placement.
Lack of back navigation after editing.
Absence of required field indicators.
Confusion from inconsistent button placement.
Lack of back navigation after editing.
Outdated and Unintuitive UI Design
Outdated and Unintuitive UI Design
Confusing icons and navigation elements.
Reduced visibility due to color blending.
Suboptimal hierarchy and color coding in data tables.
Information is close together and cluttered.
Confusing icons and navigation elements.
Reduced visibility due to color blending.
Suboptimal hierarchy and color coding in data tables.
Information is close together and cluttered.
Developing a Solution
Developing a Solution
I presented the findings to my team and began to develop solutions focusing on two main components: workflow and global UI. This involved optimizing the main, create/edit, and view pages for each section (Accounts, Networks, Users) encountered during the onboarding process.
I presented the findings to my team and began to develop solutions focusing on two main components: workflow and global UI. This involved optimizing the main, create/edit, and view pages for each section (Accounts, Networks, Users) encountered during the onboarding process.
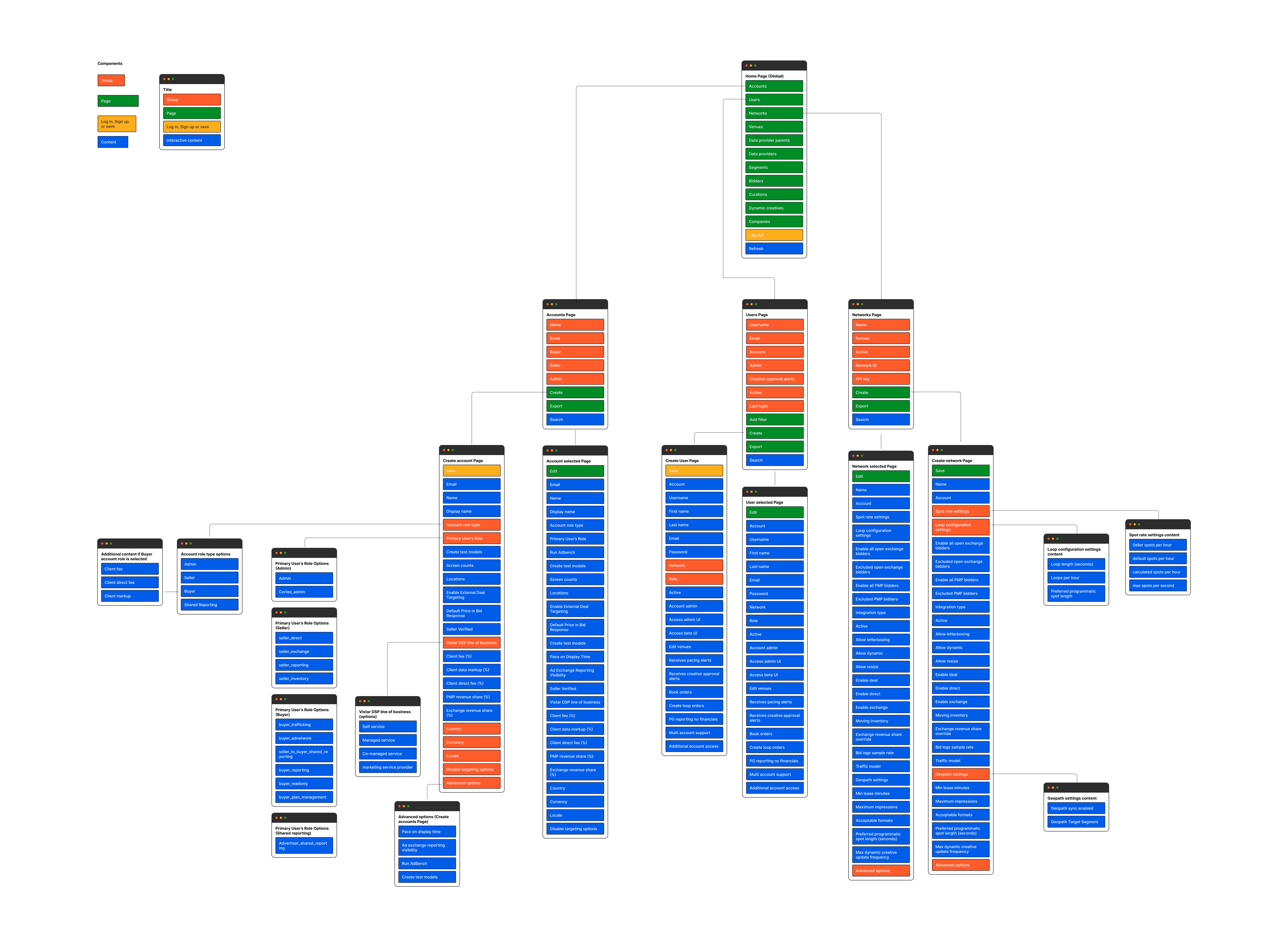
Proposed Sitemap
Proposed Sitemap
Constructing a sitemap of what the new system would look like with requested changes and reordering of fields was crucial to understanding the final product and the user flow.
Constructing a sitemap of what the new system would look like with requested changes and reordering of fields was crucial to understanding the final product and the user flow.


Bulk Add Users to Accounts Functionality (Revised User Flow)
Bulk Add Users to Accounts Functionality
(Revised User Flow)
Instead of navigating to each page to select a user and add accounts they have access to, we were able to allow users to select multiple accounts on the Users main page allowing for much greater efficiency.
Instead of navigating to each page to select a user and add accounts they have access to, we were able to allow users to select multiple accounts on the Users main page allowing for much greater efficiency.


Key Wireframes & Usability Testing
Key Wireframes & Usability Testing
These wireframes illustrate the onboarding flow, covering the main, select, and edit pages. After completion, we tested the flow, focusing on the bulk add feature and the view/edit pages for accounts, networks, and users.
These wireframes illustrate the onboarding flow, covering the main, select, and edit pages. After completion, we tested the flow, focusing on the bulk add feature and the view/edit pages for accounts, networks, and users.


Feedback
Feedback
Search Bar Placeholder Text is a Must
Search Bar Placeholder Text is a Must
Back and fourth on this issue with team
Changing the search capabilities vs. changing the description
Back and fourth on this issue with team
Changing the search capabilities vs. changing the description
Z-Scanning
Z-Scanning
Debate on if we should keep the current scanning pattern or change to z-scanning
Z-scanning was received well for edit page, not so much for view page
Debate on if we should keep the current scanning pattern or change to z-scanning
Z-scanning was received well for edit page, not so much for view page
Improved Navigation Efficiency
Improved Navigation Efficiency
Use of color when selecting a section
Save and cancel buttons at top of the page
Clear definition of primary buttons
Use of color when selecting a section
Save and cancel buttons at top of the page
Clear definition of primary buttons
Bulk Add Functionality
Bulk Add Functionality
Bulk add was already built out in the system, so we remade it to fit within the constraints of time and so users would have familiarity
Bulk add was already built out in the system, so we remade it to fit within the constraints of time and so users would have familiarity
Solution
Solution
After collaborating with my team and discussing ideas & feedback we began to construct our solution and a higher level design that could be easily handed off to the engineering team.
After collaborating with my team and discussing ideas & feedback we began to construct our solution and a higher level design that could be easily handed off to the engineering team.
Global UI Changes
Global UI Changes




The Global UI changes to the Admin UI focused on enhancing visual scanning and navigation while using the existing design system.
Changes to the navigation bar, top bar, and background color are applied universally across all pages, using color to aid content and feature distinction, thus improving efficiency and usability.
The minimum size for font was decided to be 16 pixels based off of Web Content Accessibility Guidelines.
The Global UI changes to the Admin UI focused on enhancing visual scanning and navigation while using the existing design system.
Changes to the navigation bar, top bar, and background color are applied universally across all pages, using color to aid content and feature distinction, thus improving efficiency and usability.
The minimum size for font was decided to be 16 pixels based off of Web Content Accessibility Guidelines.
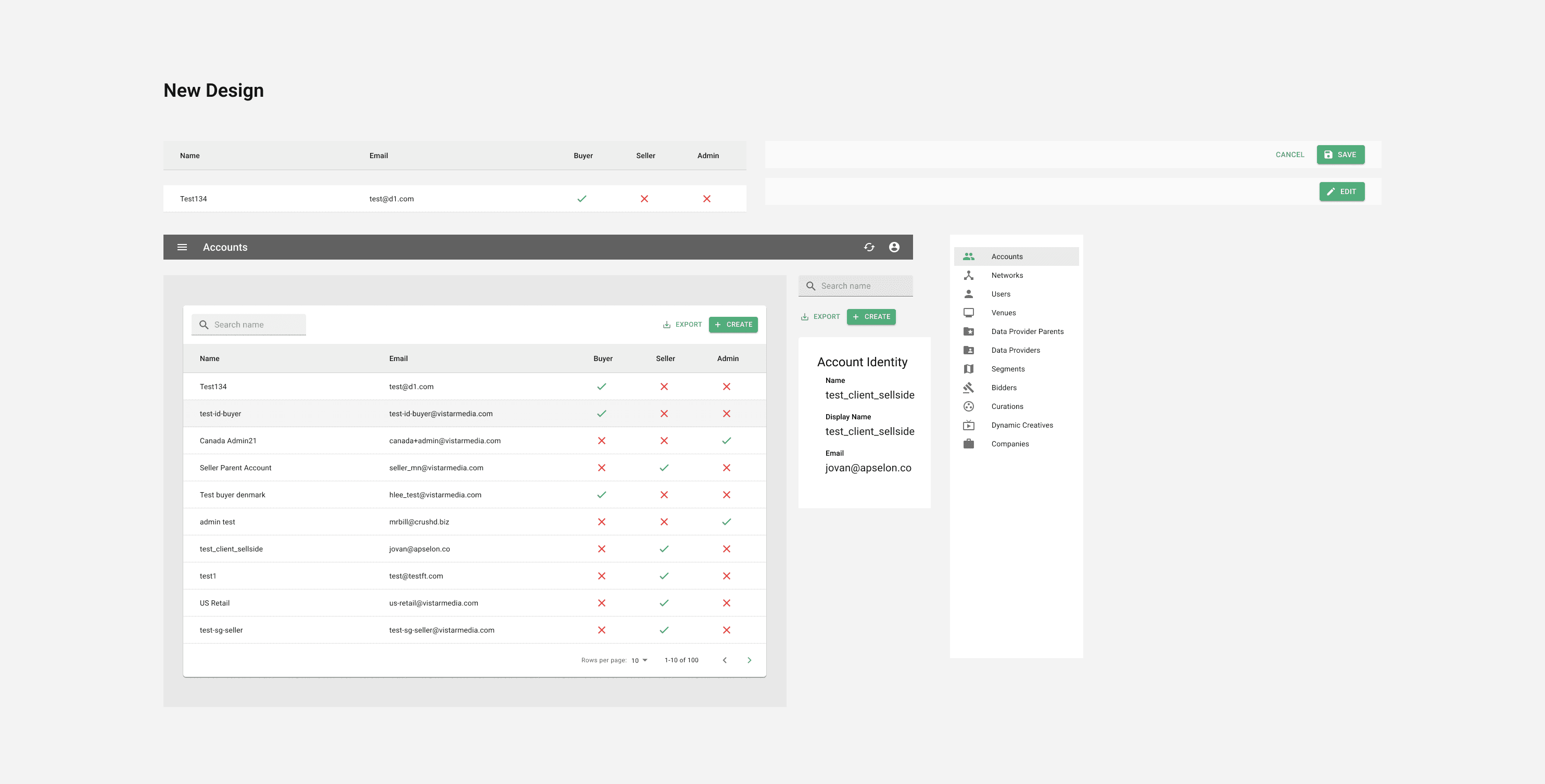
Main Pages (Global UI Changes)
Main Page (Global UI Changes)
The search bar has helpful placeholder text.
The data table header bar is grey to distinguish it.
Icons in the data table are color-coded for visual scanning.
Swap create and export buttons; the create button is now primary due to frequent use.
Increased spacing for improved content readability.
The search bar has helpful placeholder text.
The data table header bar is grey to distinguish it.
Icons in the data table are color-coded for visual scanning.
Swap create and export buttons; the create button is now primary due to frequent use.
Increased spacing for improved content readability.
View Pages (Global UI Changes)
View Pages (Global UI Changes)
The top bar title displays relevant information.
Typography distinctions for easier information scanning.
An anchored action bar enables seamless navigation between edit and view states.
The top bar title displays relevant information.
Typography distinctions for easier information scanning.
An anchored action bar enables seamless navigation between edit and view states.
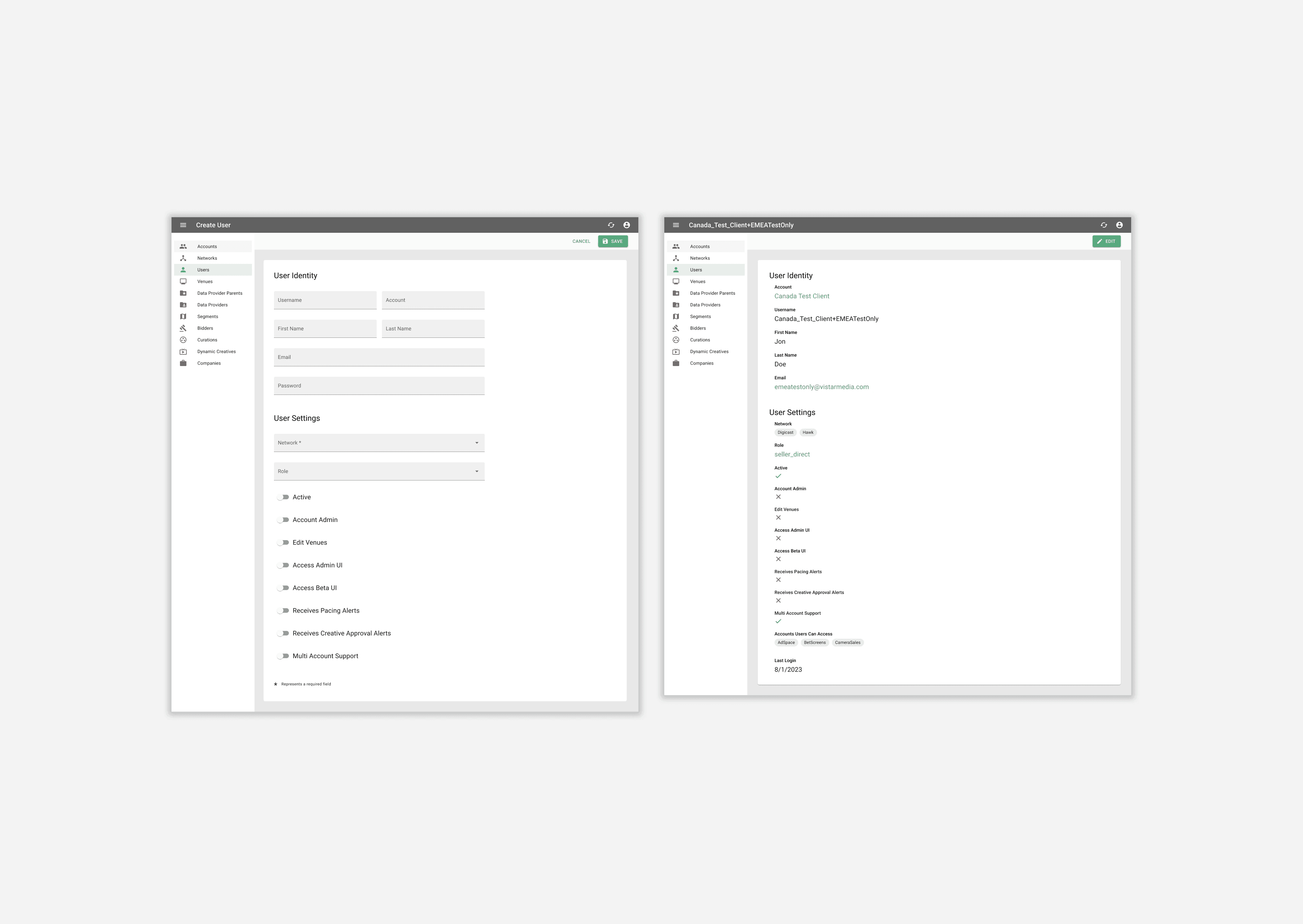
Edit/Create Pages
(Global UI Changes)
Edit & Create Pages (Global UI Changes)
The z-scan pattern improves visual scanning for closely related fields.
The anchored action bar enables navigation back to the view section and allows users to save changes anywhere on the page.
The z-scan pattern improves visual scanning for closely related fields.
The anchored action bar enables navigation back to the view section and allows users to save changes anywhere on the page.
Workflow Changes
Workflow Changes



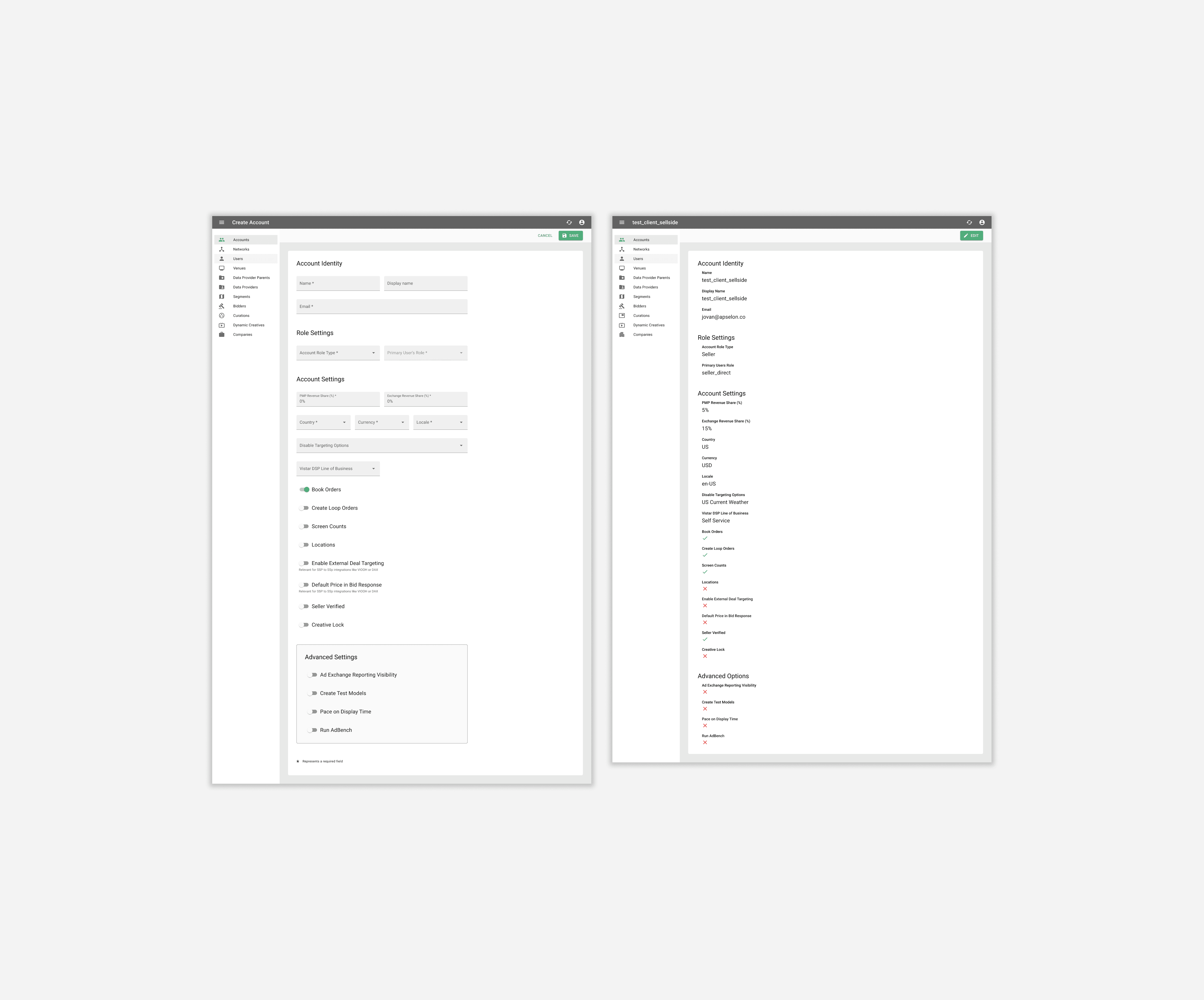
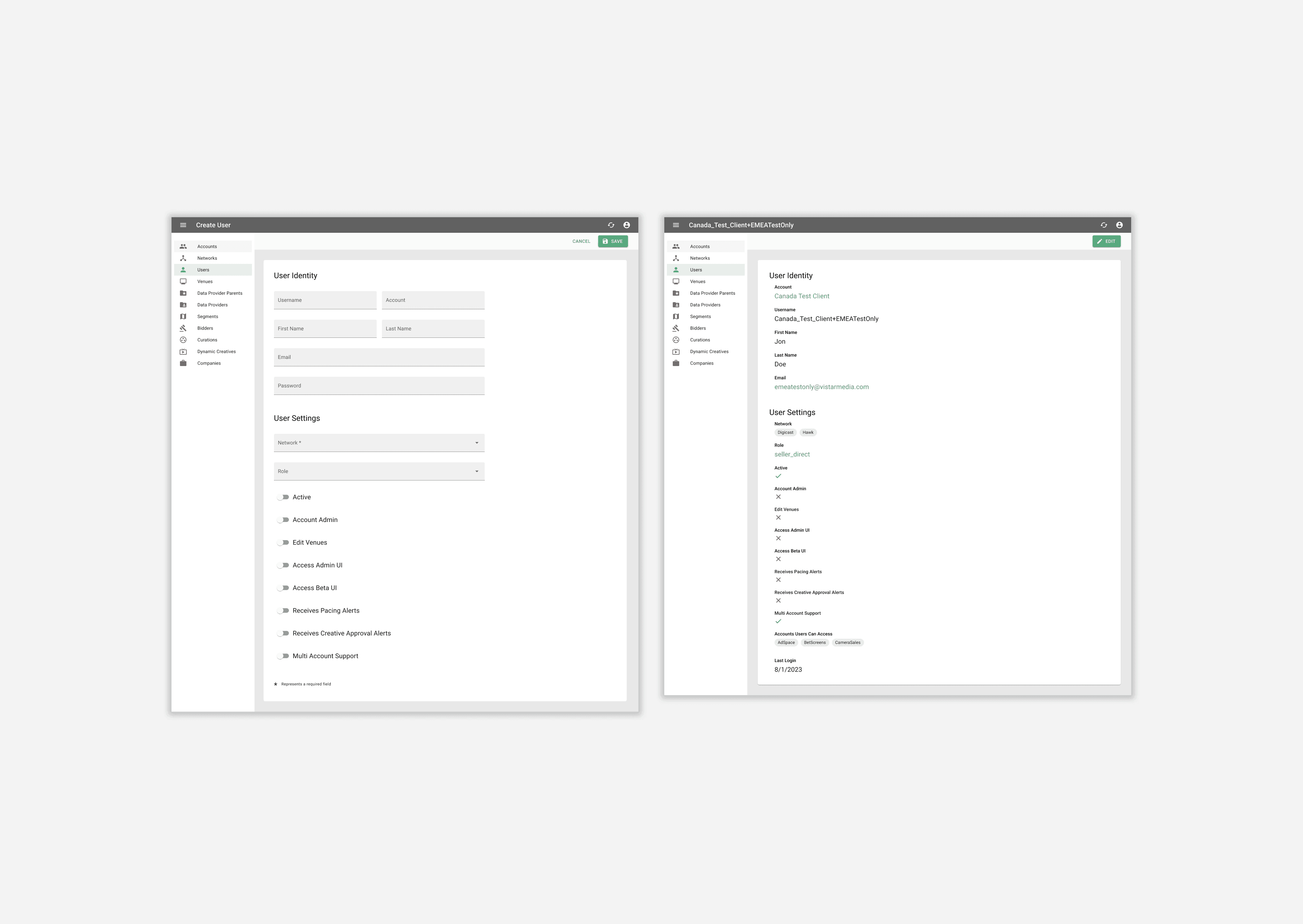
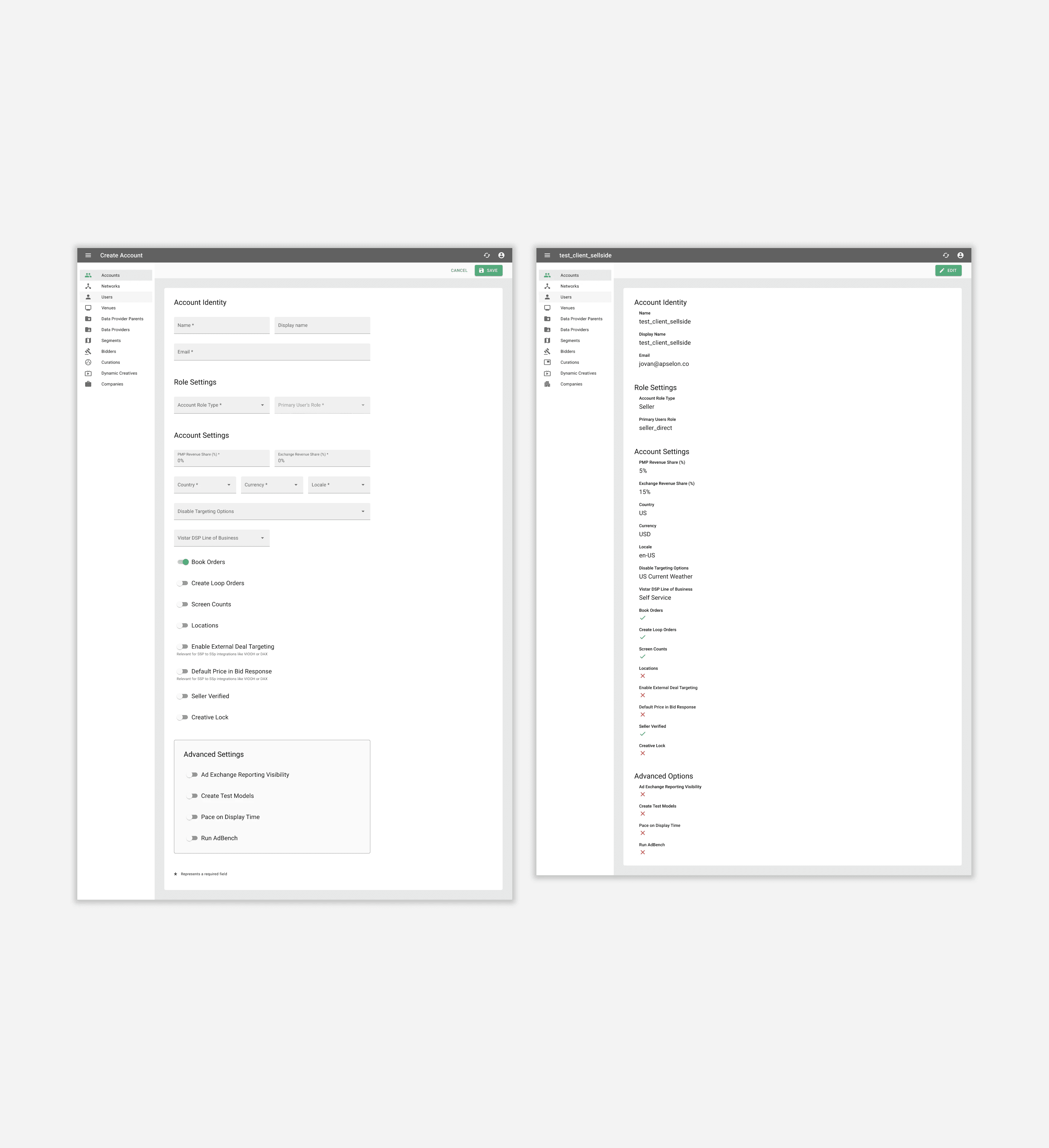
Accounts
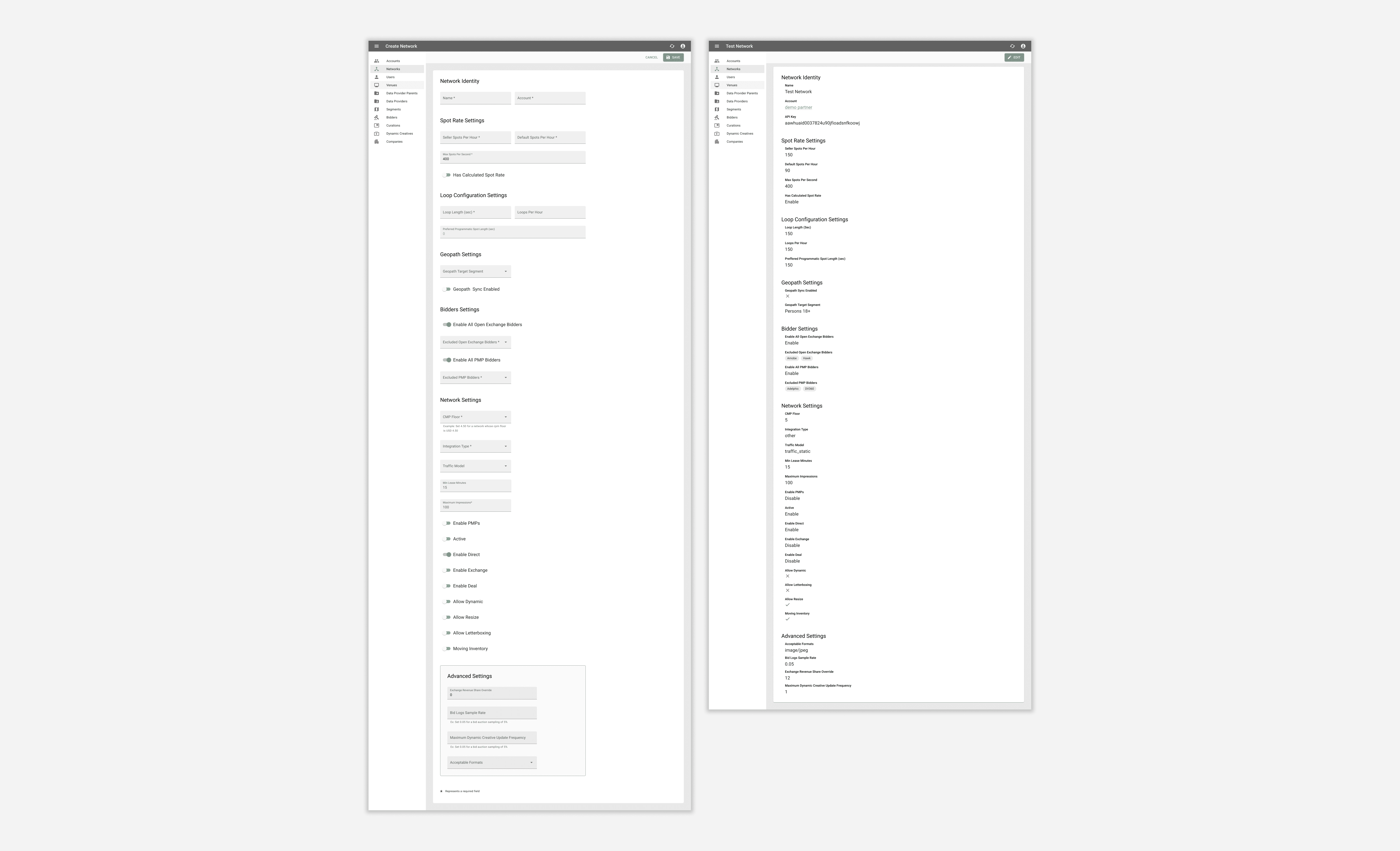
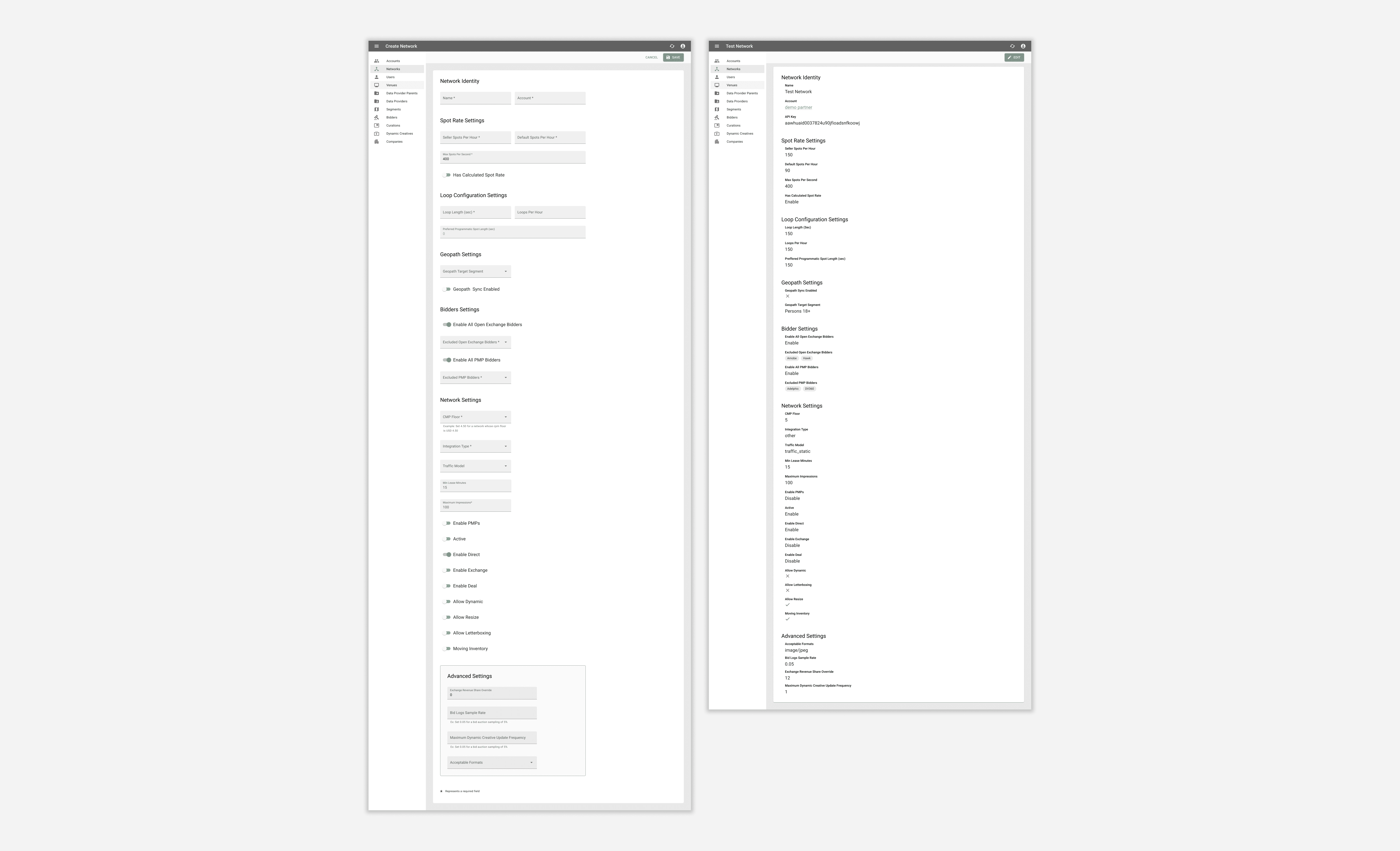
Networks
Users



Accounts
Networks
Users
These new designs showcase the reorganization of fields through moving, removing, grouping and setting a hierarchy that follows the onboarding workflow.
These new designs showcase the reorganization of fields through moving, removing, grouping and setting a hierarchy that follows the onboarding workflow.
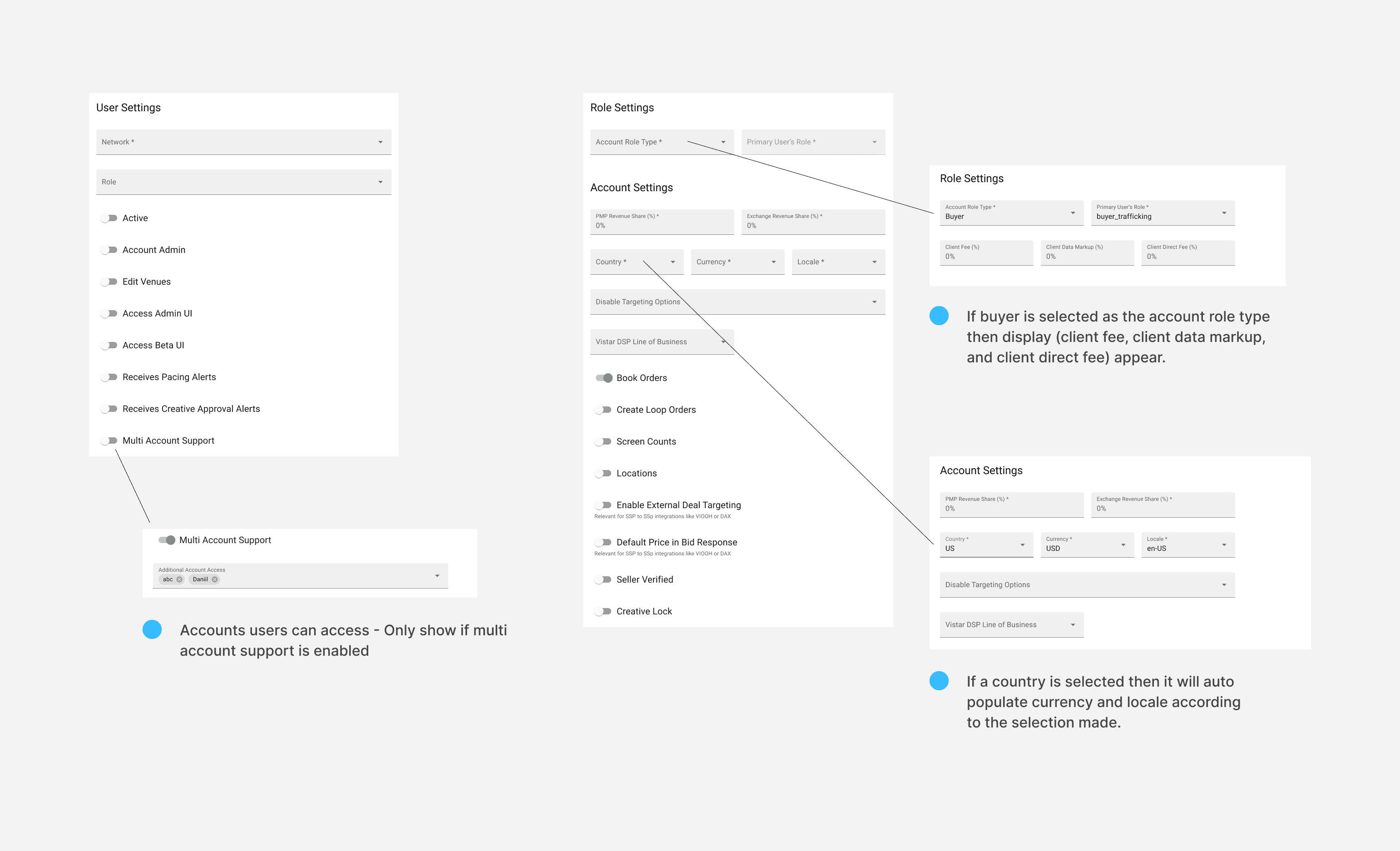
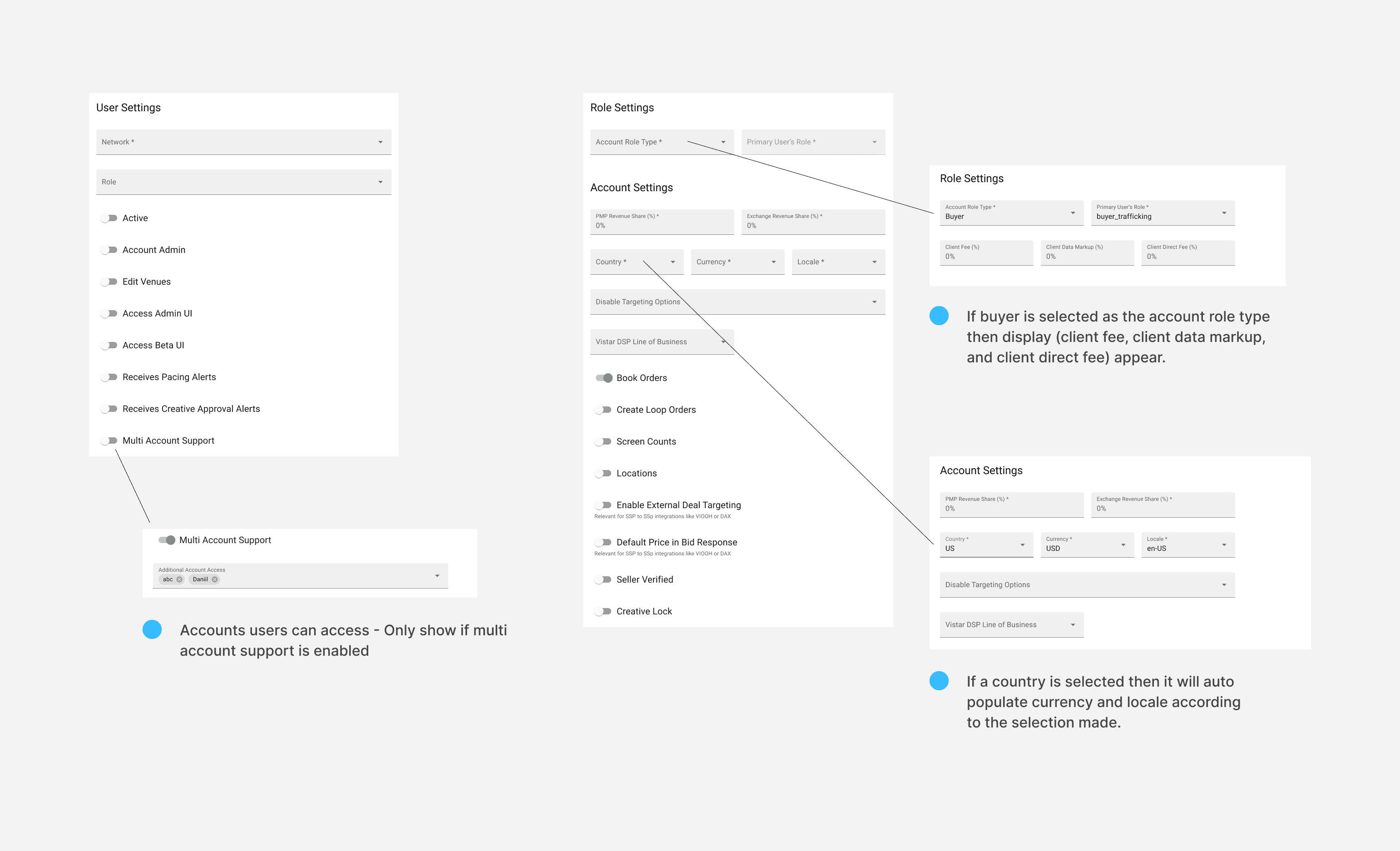
Conditional Fields
Conditional Fields


Conditional fields reduce the amount of information input needed by users and increase the efficiency while reducing redundancy.
Conditional fields reduce the amount of information input needed by users and increase the efficiency while reducing redundancy.
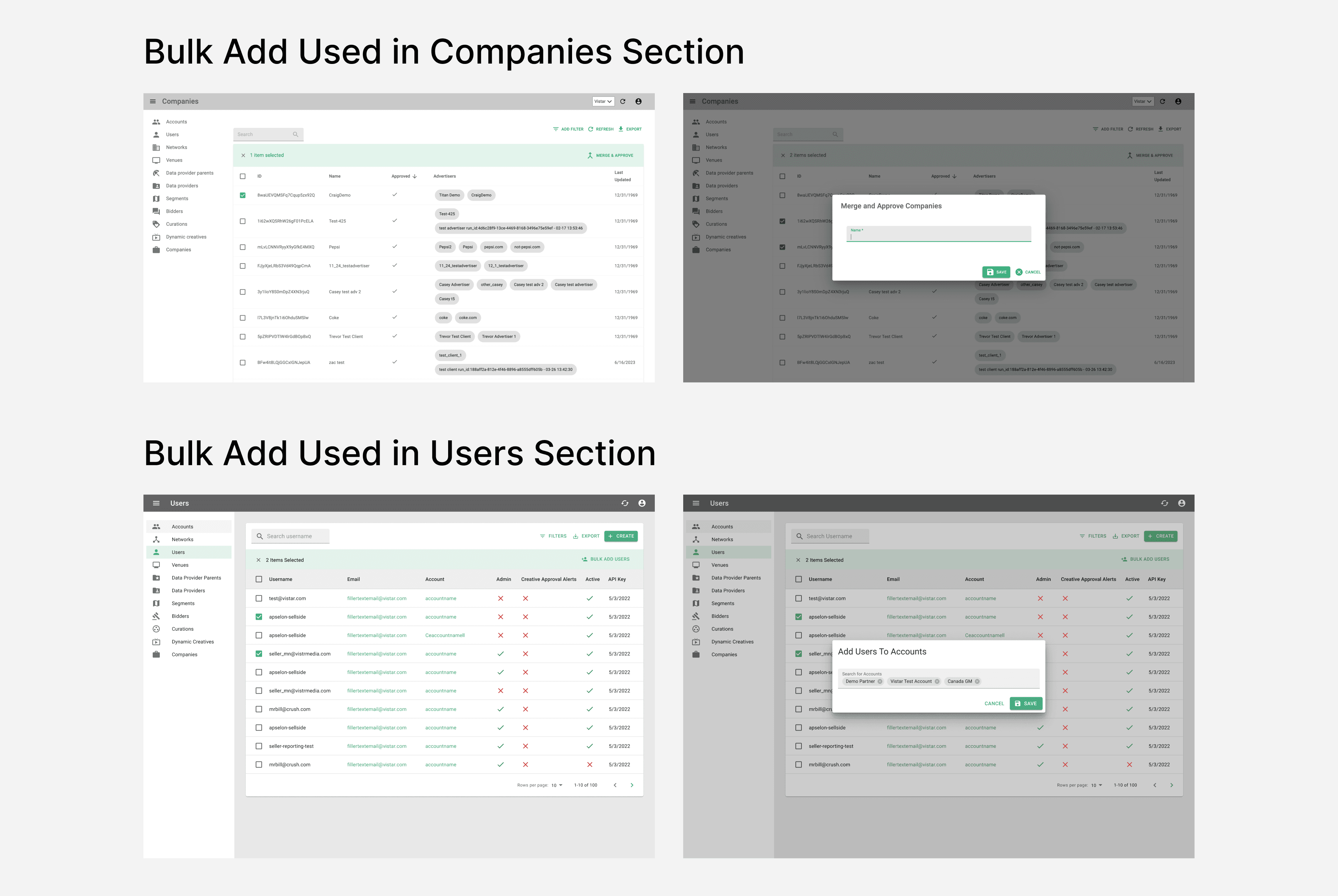
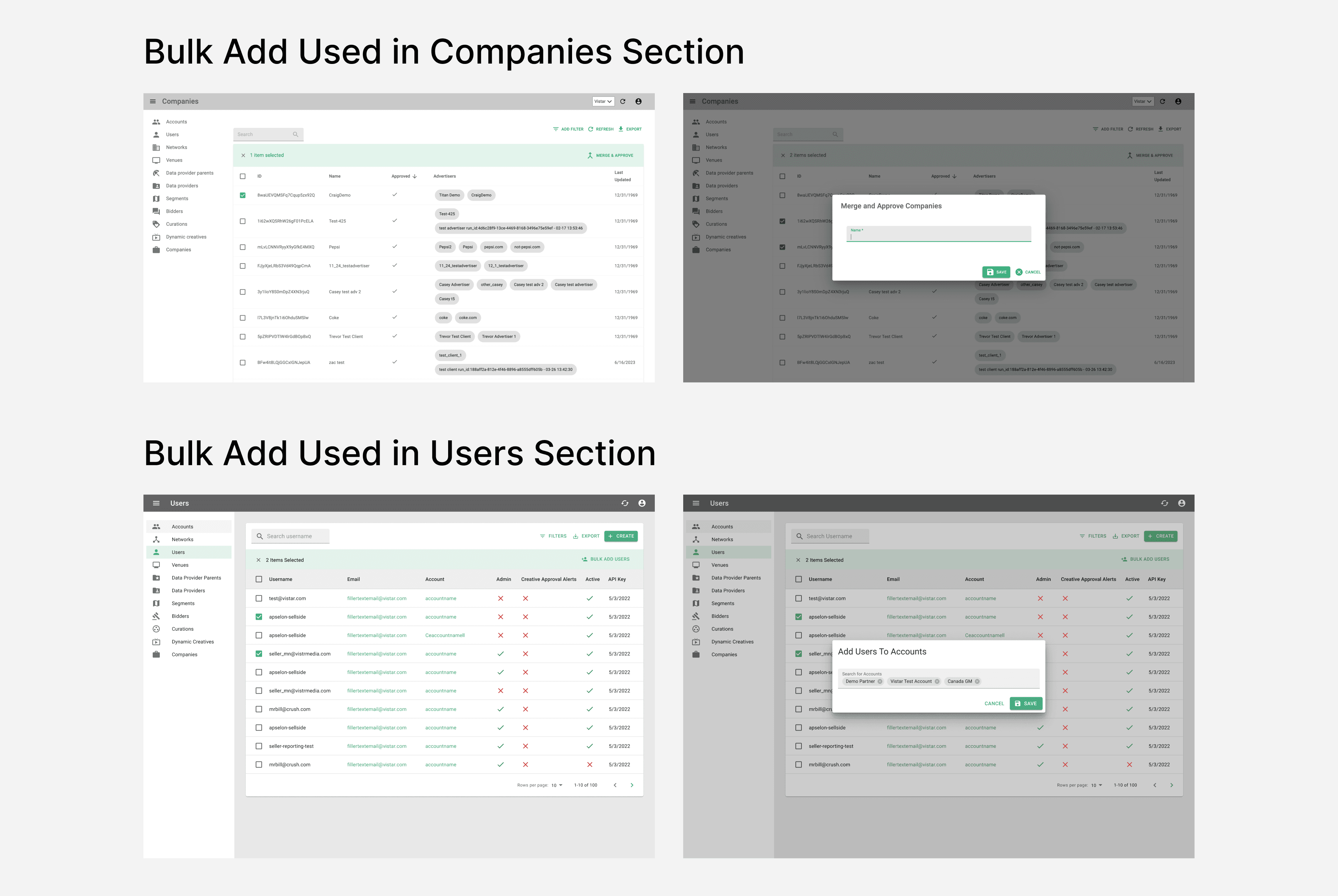
Adding Users to Accounts
Adding Users to Accounts


Users can bulk-add accounts from the Users main page in the Admin UI, avoiding manual additions on individual user pages. Reusing this feature, already available in the Companies section, ensures easy implementation.
Users can bulk-add accounts from the Users main page in the Admin UI, avoiding manual additions on individual user pages. Reusing this feature, already available in the Companies section, ensures easy implementation.
Results
Results
Mockups were created and presented to stakeholders where they would be able to understand the changes that were going to be made and to gather their thoughts on the design change. To our relief, the design changes were received extremely well and people were happy to have an updated version. Every single user gave positive feedback on the visuals and overall workflow updates.
Looking back, I encountered many obstacles and constraints such as limited time/participants, which impacted the amount of research I could conduct and what its full impact was. I also had to design within the boundaries of the design system set in place.
Overall I learned a lot from this and was able to help Vistar Media make their new media owner onboarding experience more efficient and user-friendly, recording over a 60% increase in efficiency with the completion of the onboarding process and 95% satisfaction with the new design.
Mockups were created and presented to stakeholders where they would be able to understand the changes that were going to be made and to gather their thoughts on the design change. To our relief, the design changes were received extremely well and people were happy to have an updated version. Every single user gave positive feedback on the visuals and overall workflow updates.
Looking back, I encountered many obstacles and constraints such as limited time/participants, which impacted the amount of research I could conduct and what its full impact was. I also had to design within the boundaries of the design system set in place.
Overall I learned a lot from this and was able to help Vistar Media make their new media owner onboarding experience more efficient and user-friendly, recording over a 60% increase in efficiency with the completion of the onboarding process and 95% satisfaction with the new design.
Vistar Media (Admin UI)
© 2023
Given the task of redesigning Vistar Media's Admin UI, I aimed to improve and modernize onboarding new media owners by editing fields & improving user-friendliness/efficiency.
Role - Product/UX designer working under a senior UX designer, product manger and development team
Contributions - Conducted user research and usability tests with users of the Admin UI system · Used and edited a design system on Figma · Created high-fi mockups and handoff documents to team, development team and stakeholders
Tools - Figma · FigJam · Miro