Loca11y
© 2022
Accessible Community aimed to create Loca11y, a web app for finding local businesses meeting accessibility needs. I co-led its direction and design with a team.
Role - UX Designer in a team of 4 designers and 2 developers
Contributions - Supported design team in product thinking, ideation, user research, prototyping, system design, and development quality assurance · Created high-fidelity prototypes · Conducted usability testing
Tools - Figma · Excel · Miro · Google Forms
Loca11y
Accessible Community aimed to create Loca11y, a web app for finding local businesses meeting accessibility needs. I co-led its direction and design with a team.
Contributions - Supported design team in product thinking, ideation, user research, prototyping, system design, and development quality assurance
· Created high-fidelity prototypes · Conducted usability testing
Role - UX Designer in a team of 4 designers and 2 developers
Tools - Figma · Excel · Miro · Google Forms
© 2022
Loca11y
Loca11y
Loca11y
Loca11y

Background
Background
Accessible Community is a non-profit aimed to create impactful software solutions to empower people with disabilities and the accessible community.
As a UX Designer, I was tasked with designing a web app that allows people with disabilities and other stakeholders to find local organizations & events that meet their disability needs.
Accessible Community is a non-profit aimed to create impactful software solutions to empower people with disabilities and the accessible community.
As a UX Designer, I was tasked with designing a web app that allows people with disabilities and other stakeholders to find local organizations & events that meet their disability needs.
The Problem
The Problem
People with disabilities and care takers often struggle to find local organizations & events with suitable accommodations. For the most part, they rely on word-of-mouth as well as rating/review and communication-based applications, but these have limitations. As a UX designer, I led research and designed a web app to address these gaps.
People with disabilities and care takers often struggle to find local organizations & events with suitable accommodations. For the most part, they rely on word-of-mouth as well as rating/review and communication-based applications, but these have limitations. As a UX designer, I led research and designed a web app to address these gaps.
Business Goals
Business Goals
Ensuring accessibility and enabling users to review the accessibility of local organizations & events was crucial. Emphasis was on quantitative data for easy analysis and research by the company. They also aimed to be a data source for apps like Google Maps to reference accessibility information
Ensuring accessibility and enabling users to review the accessibility of local organizations & events was crucial. Emphasis was on quantitative data for easy analysis and research by the company. They also aimed to be a data source for apps like Google Maps to reference accessibility information


Research Process
Research Process
Accessibility Research
Accessibility Research
Market Analysis
Market Analysis
User Personas
User Personas
User Interviews & Surveys
User Interviews & Surveys
User Journey
User Journey
Mockup & Prototype Testing
Mockup & Prototype Testing
Research methods
Research methods
With Accessible Community's support and resources from the University of Maryland, we engaged about 12 stakeholders for Loca11y, including individuals with disabilities, caretakers, organization owners, and researchers. We aimed to understand their motivations, needs, and frustrations to develop an effective solution.
With Accessible Community's support and resources from the University of Maryland, the research team engaged stakeholders, including individuals with disabilities, caretakers, and researchers. We aimed to understand their motivations, needs, and frustrations to develop an effective solution.


Quantitative Data
Quantitative Data
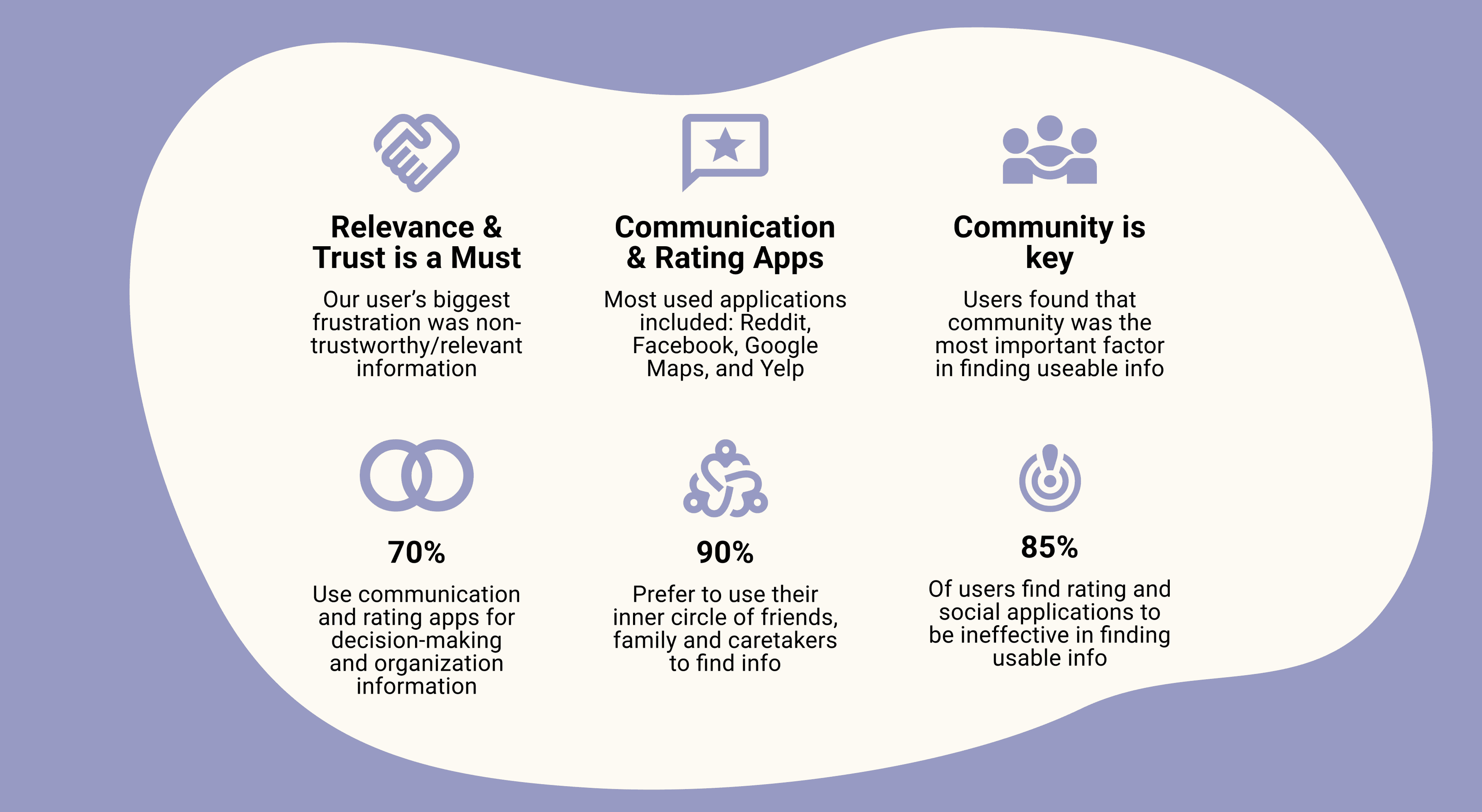
We gathered 28 surveys using Google Forms distributed through Facebook, Reddit, and Accessible Community & University of Maryland sources. This provided insights into how users find and use information on organizations & events and revealed any encountered pain points.
We gathered 28 surveys using Google Forms distributed through Facebook, Reddit, and Accessible Community & University of Maryland sources. This provided insights into how users find and use information on organizations & events and revealed any encountered pain points.


Qualitative Data
Qualitative Data
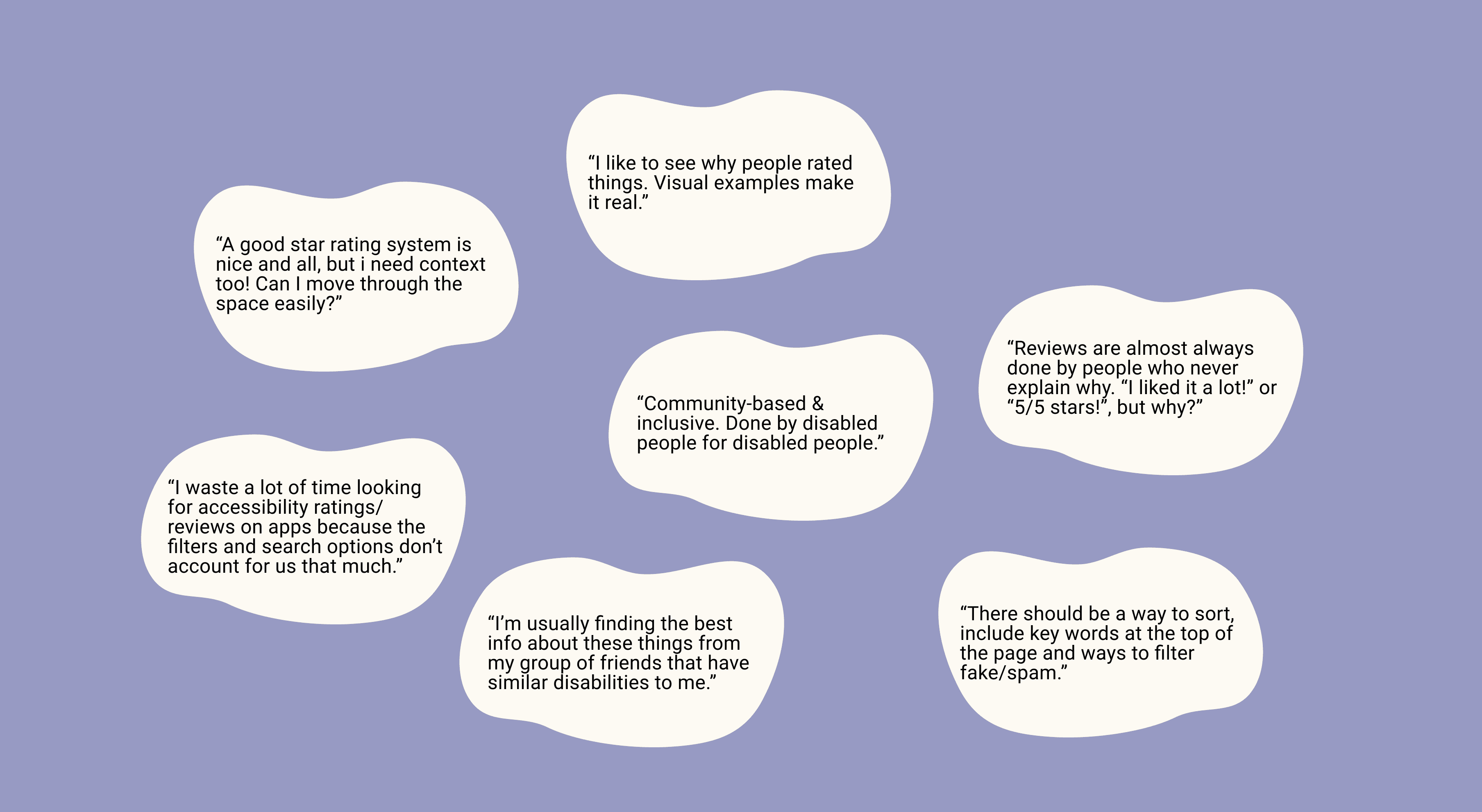
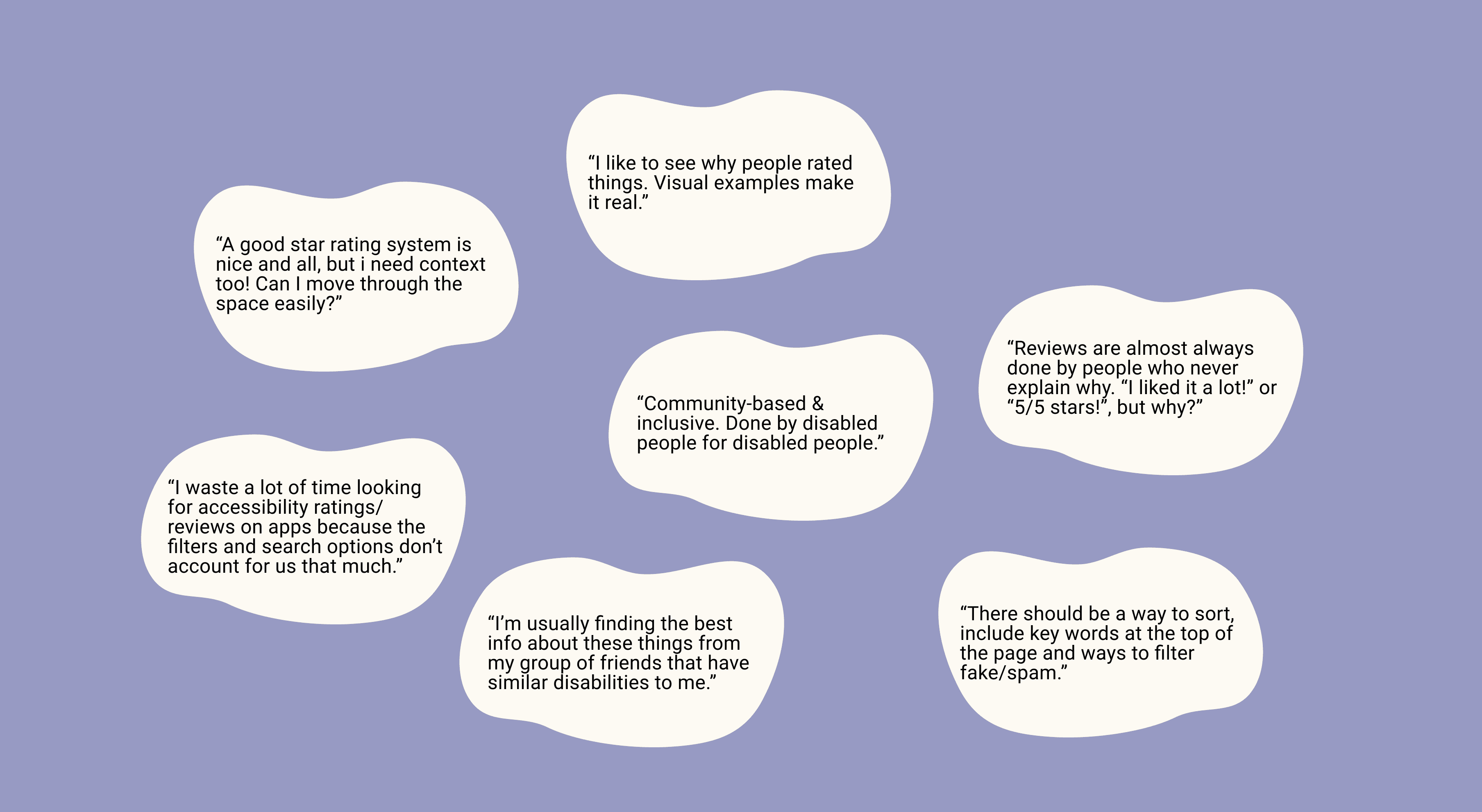
We interviewed 7 individuals experienced in finding and sharing info on organization & event accessibility. This helps us understand the motivations and habits people have in completing tasks.
We interviewed 7 individuals experienced in finding and sharing info on organization & event accessibility. This helps us understand the motivations and habits people have in completing tasks.


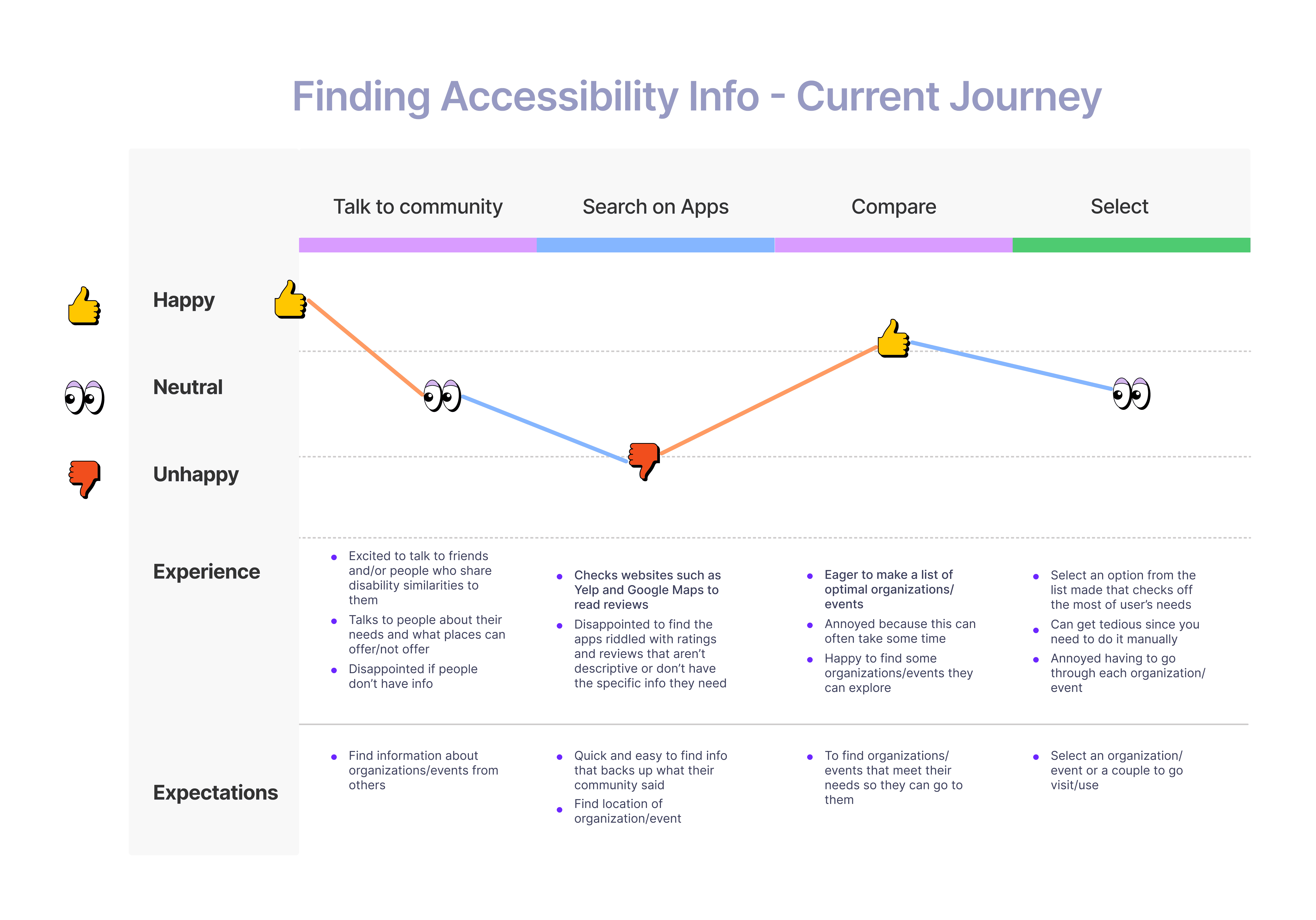
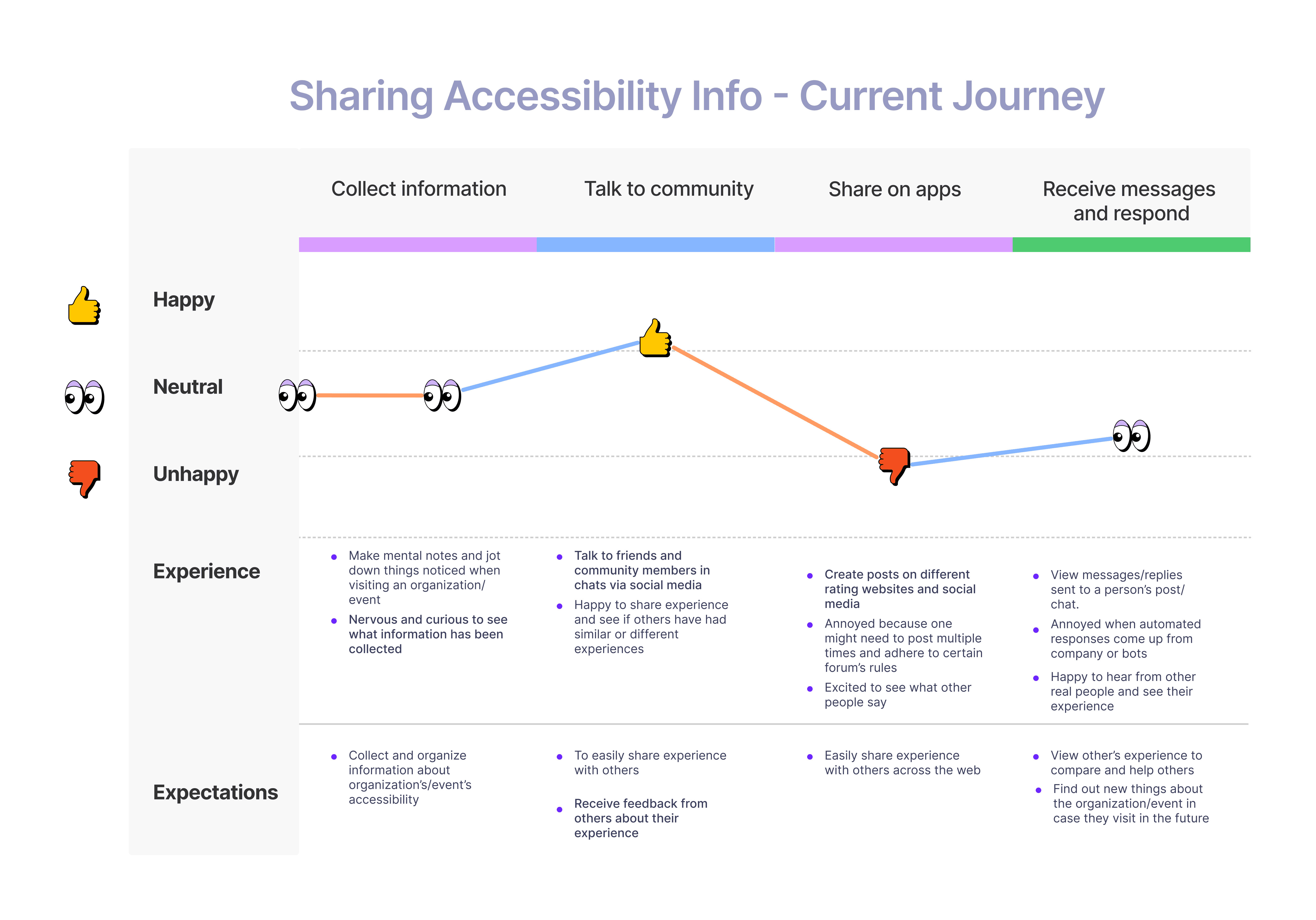
User Journey Mapping
User Journey Mapping
Using the data gathered from research, we created two journey maps that communicate a person finding information and sharing information on an organization's/event's accessibility capabilities.
Using the data gathered from research, we created two journey maps that communicate a person finding information and sharing information on an organization's/event's accessibility capabilities.
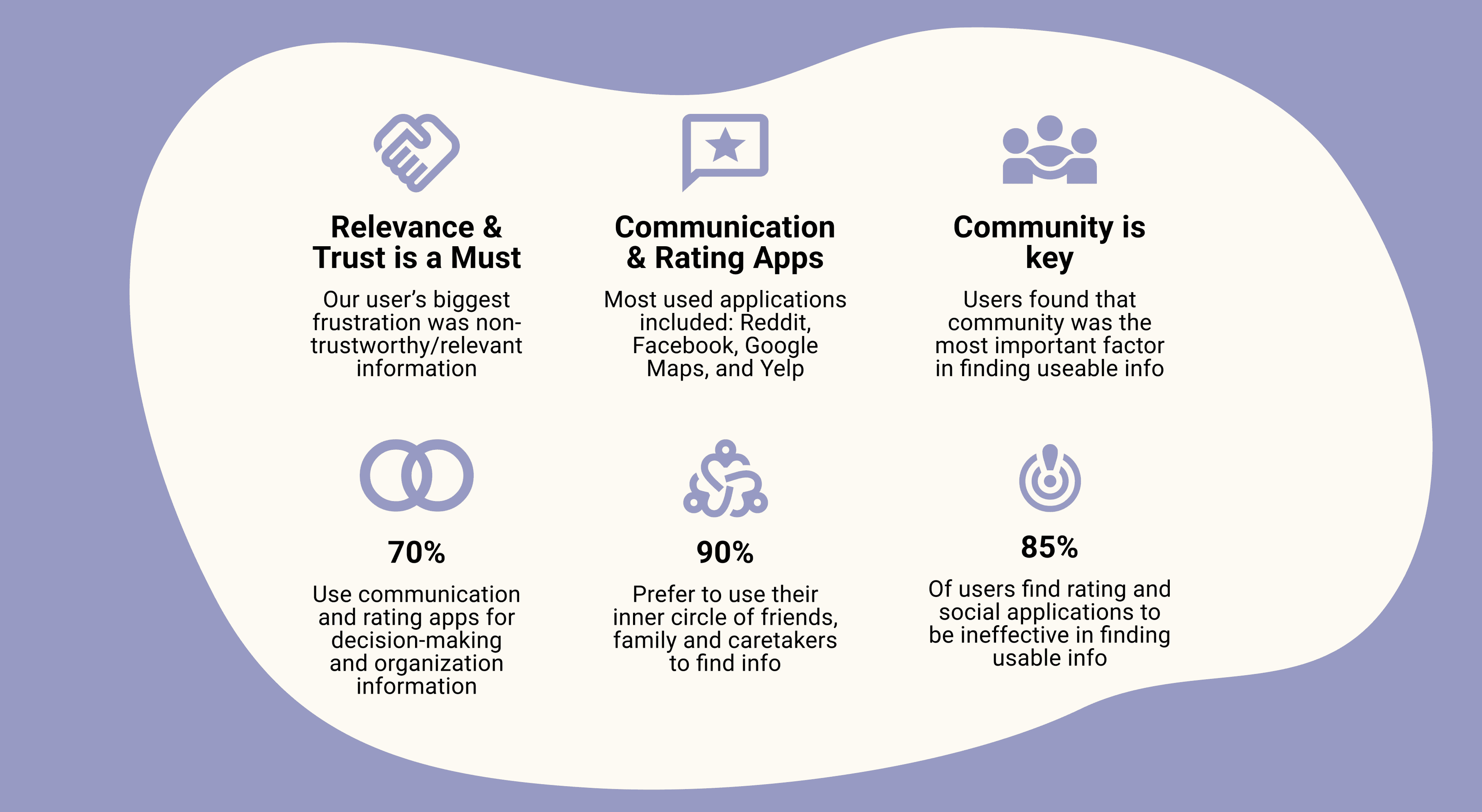
Insights
Insights
Community Based Design
Community Based Design
Ratings/reviews done by people within their community with an emphasis on accessibility.
Ratings/reviews done by people within their community with an emphasis on accessibility.
Context is Key
Context is Key
Descriptive reviews are the most trusted and useful. People often times respected and trusted reviews/ratings with visual and descriptive text.
Descriptive reviews are the most trusted and useful. People often times respected and trusted reviews/ratings with visual and descriptive text.
Reduce Manipulation
Reduce Manipulation
Trust is low for rating/review tools so making sure there is a way to stop bad actors is a must.
Trust is low for rating/review tools so making sure there is a way to stop bad actors is a must.
A Balance of Quantitative and Qualitative Data
A Balance of Quantitative and Qualitative Data
People often found social applications to be more impactful than review/rating applications, making sure there is a balance of the two to meet business and user needs is crucial.
People often found social applications to be more impactful than review/rating applications, making sure there is a balance of the two to meet business and user needs is crucial.
Ideation
Ideation
Based on the gathered information, we concluded that the optimal approach would be to merge a review/rating-based app with strong community and communication features.
We met with the Accessible Community and decided to focus our scope on people with disabilities and caretakers, excluding organization creation and management features for now.
Based on the gathered information, we concluded that the optimal approach would be to merge a review/rating-based app with strong community and communication features.
We met with the Accessible Community and decided to focus our scope on researchers, people with disabilities, and caretakers, excluding organization creation and management features.
User Flow Diagramming
User Flow Diagramming
Defining the process of information seeking and creating a recommendation was crucial to understanding how to approach the design of this tool.
Defining the process of information seeking and creating a recommendation was crucial to understanding how to approach the design of this tool.
Wireframes and Low-fidelity Prototypes
Wireframes and Low-fidelity Prototypes
We created wireframes based on a rating system design, but after consulting with users and our team we decided to compare it with a review-based design.
The results indicated that 85% of users preferred the review system over the rating system. Review-based systems provide detailed insights, allowing users to share thoughts fully, making the experience more community-oriented and trustworthy.
After discussing with the product manager and lead developer, we decided that we should include a rating feature, but prioritize detailed insights as the main content for users.
We created wireframes based on a rating system design, but after consulting with users and our team we decided to compare it with a review-based design.
The results indicated that 85% of users preferred the review system over the rating system. Review-based systems provide detailed insights, allowing users to share thoughts fully, making the experience more community-oriented and trustworthy.
After discussing with the product manager and lead developer, we decided that we should include a rating feature, but prioritize detailed insights as the main content for users.
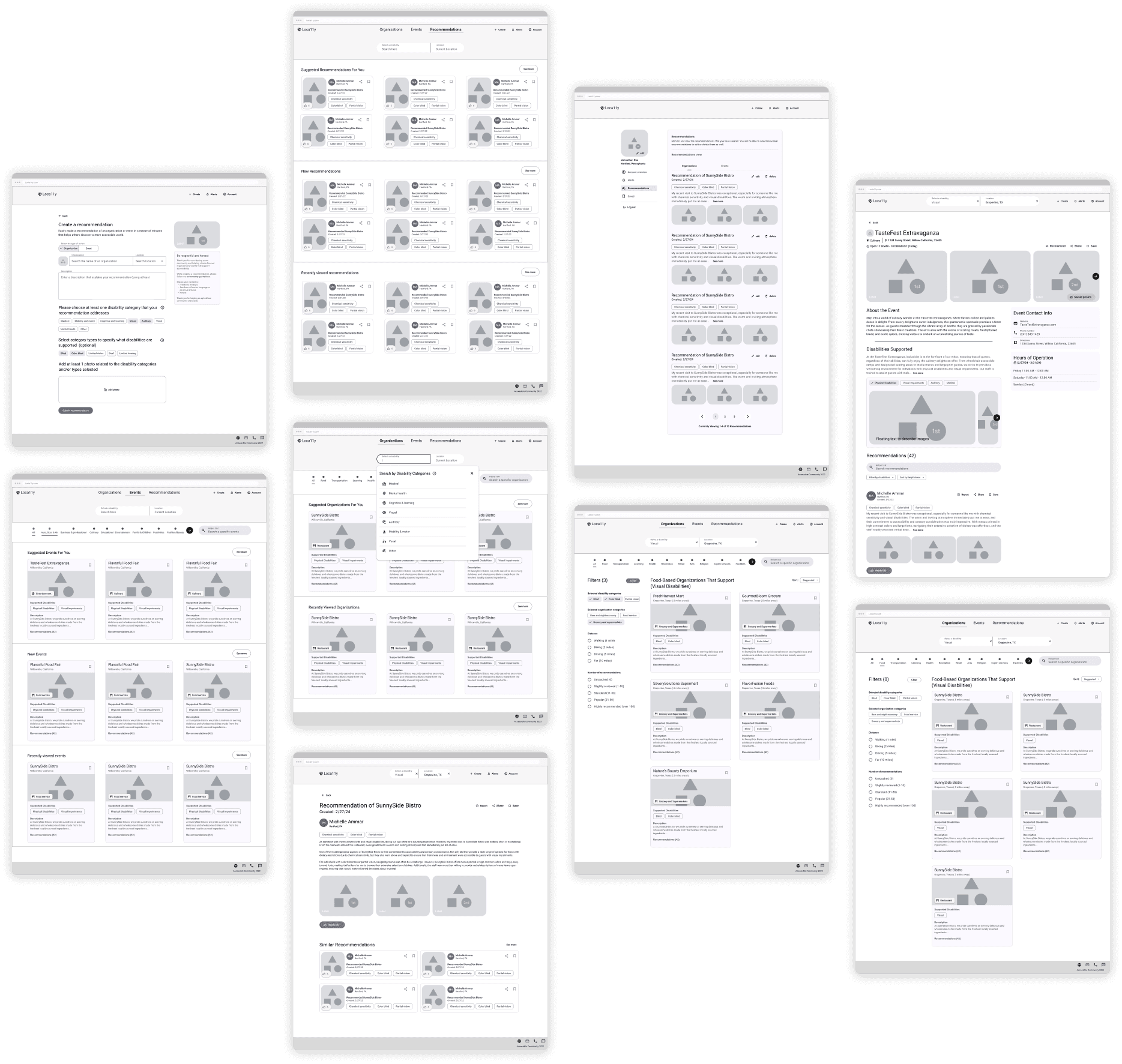
Wireframes
Wireframes
Low-fidelity Prototypes
Low-fidelity Prototypes


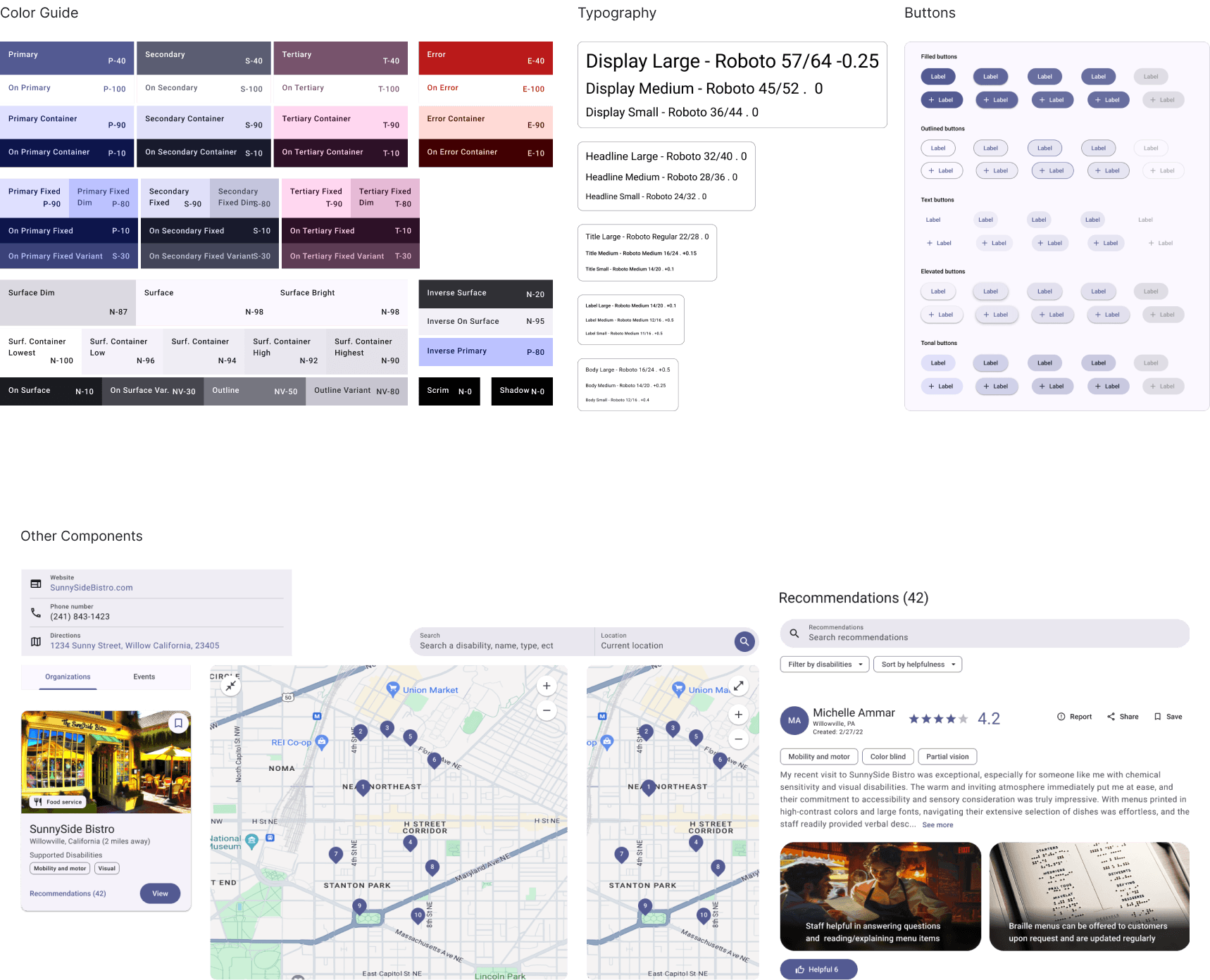
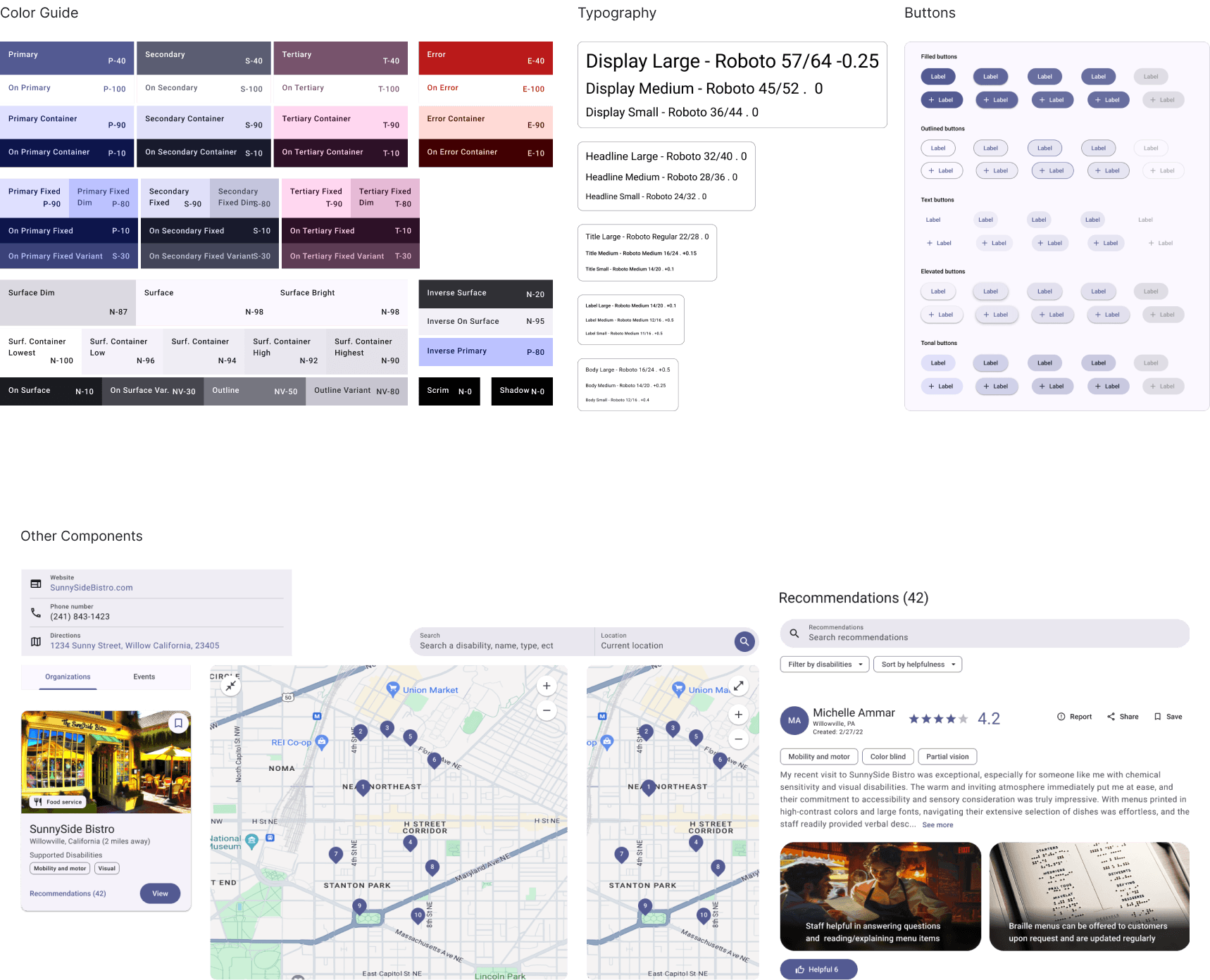
Typography and Color Scheme
Typography and Color Scheme
Using ADA compliance rules for online content we decided to use Arial as our font with a color scheme that communicates trust and security, while also meeting color blindness requirements.
Using ADA compliance rules for online content we decided to use Arial as our font with a color scheme that communicates trust and security, while also meeting color blindness requirements.


High-fidelity Prototype Solutions
High-fidelity Prototype Solutions
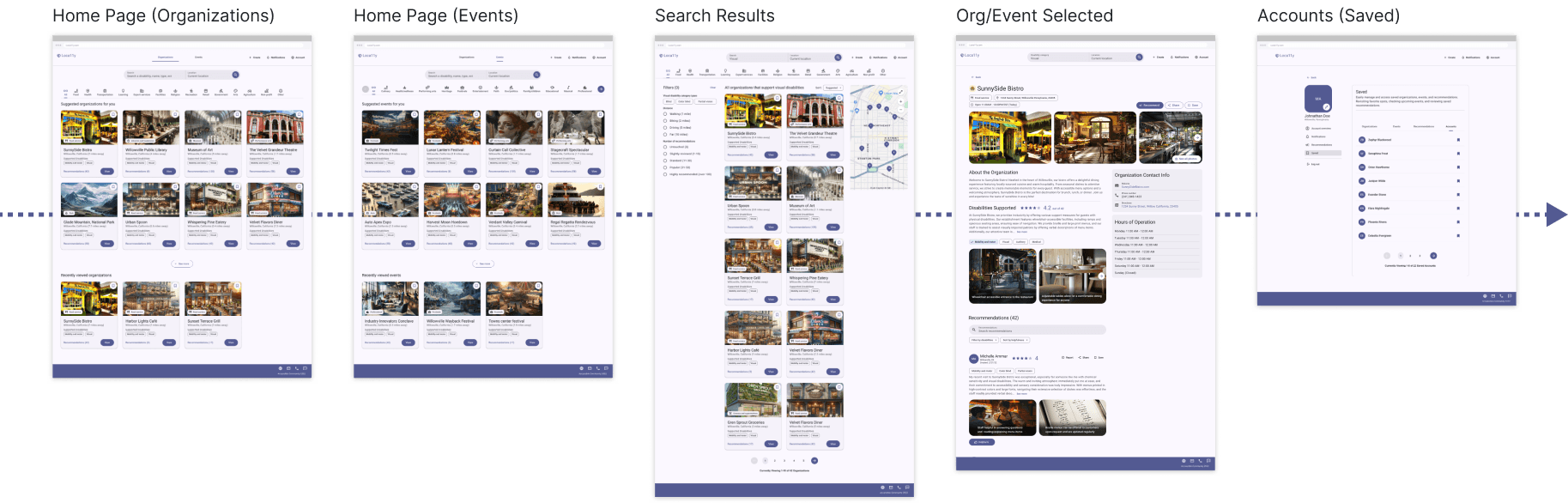
Finding an Organization/Event
Finding an Organization/Event
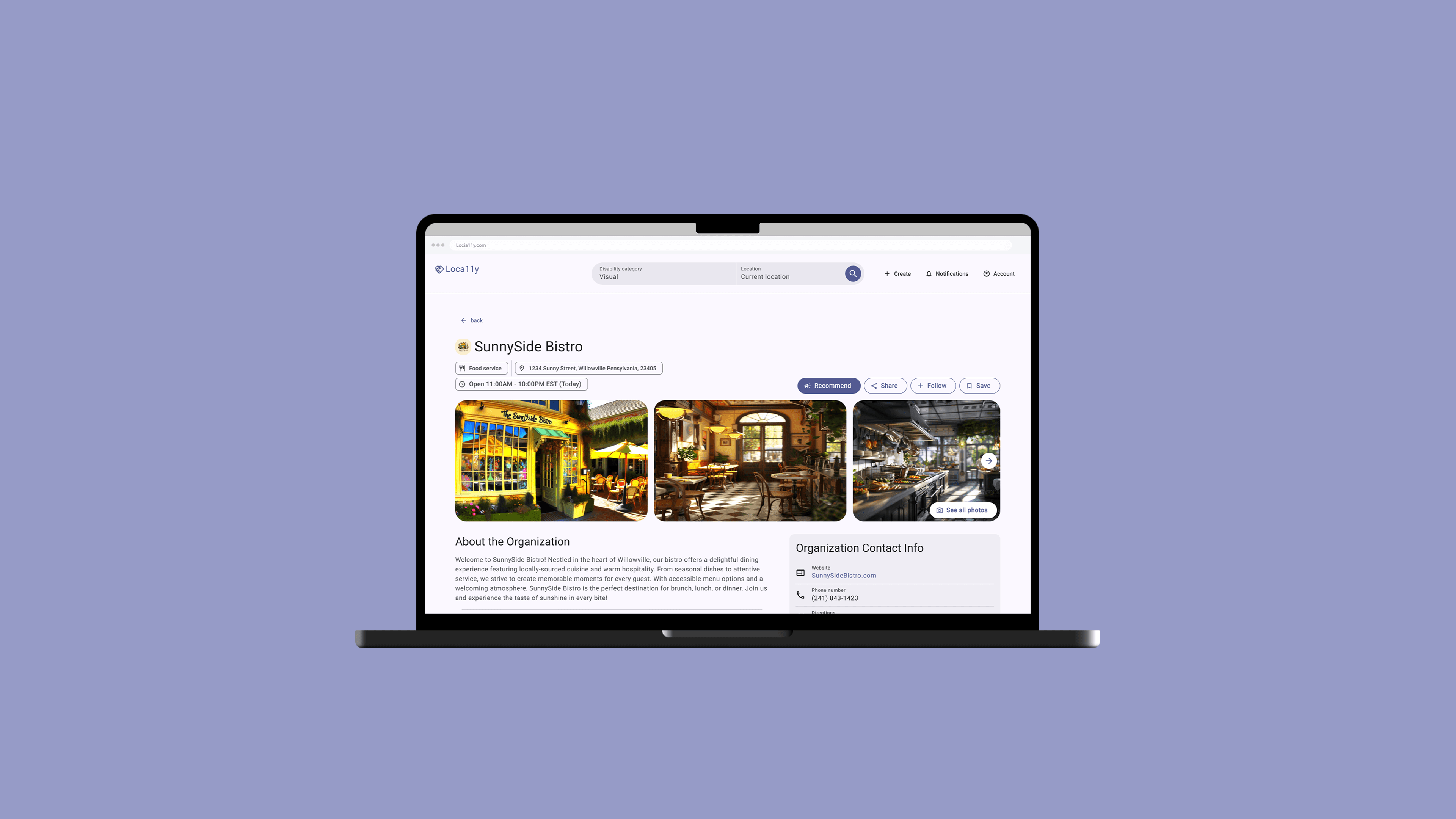
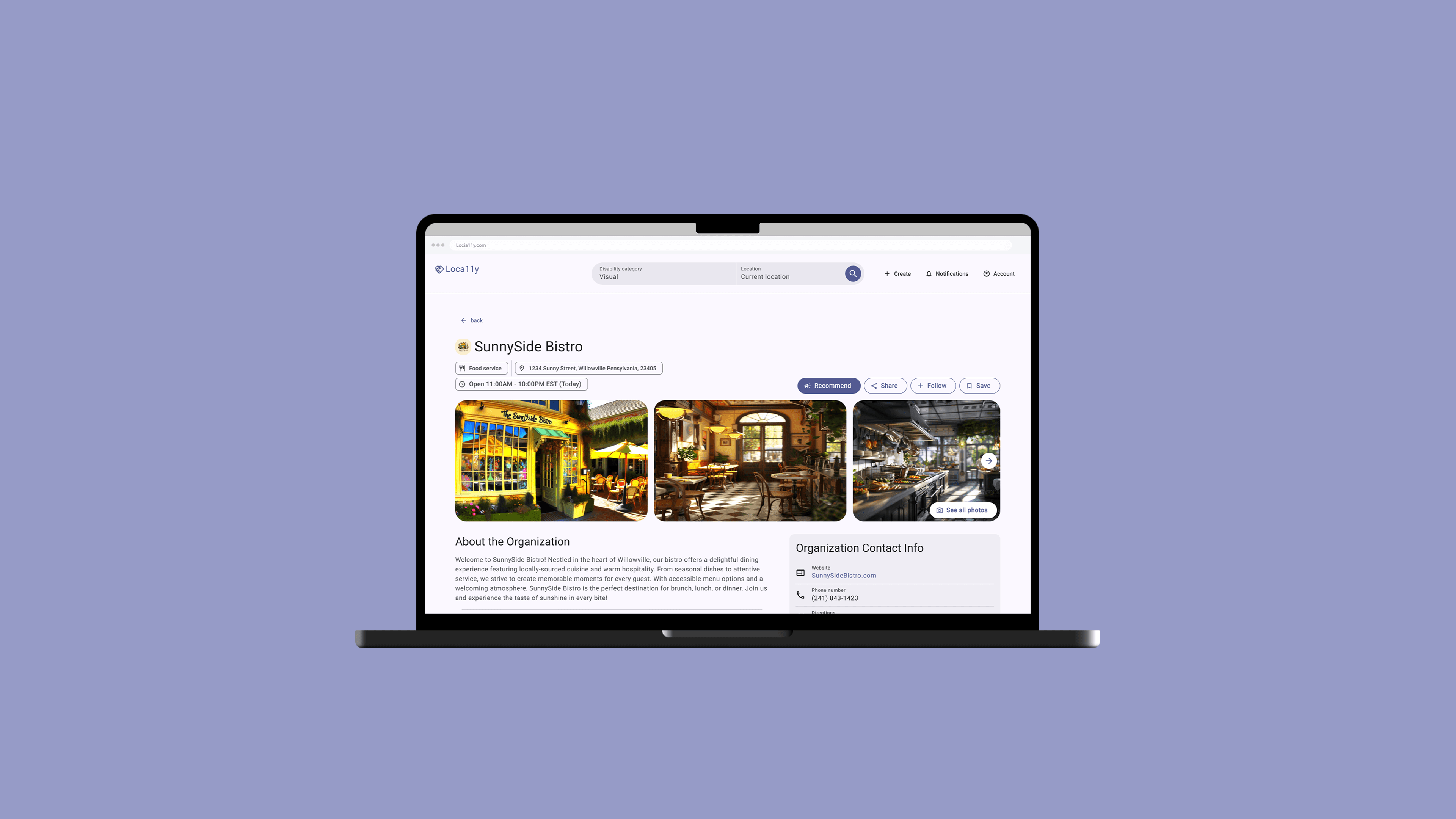
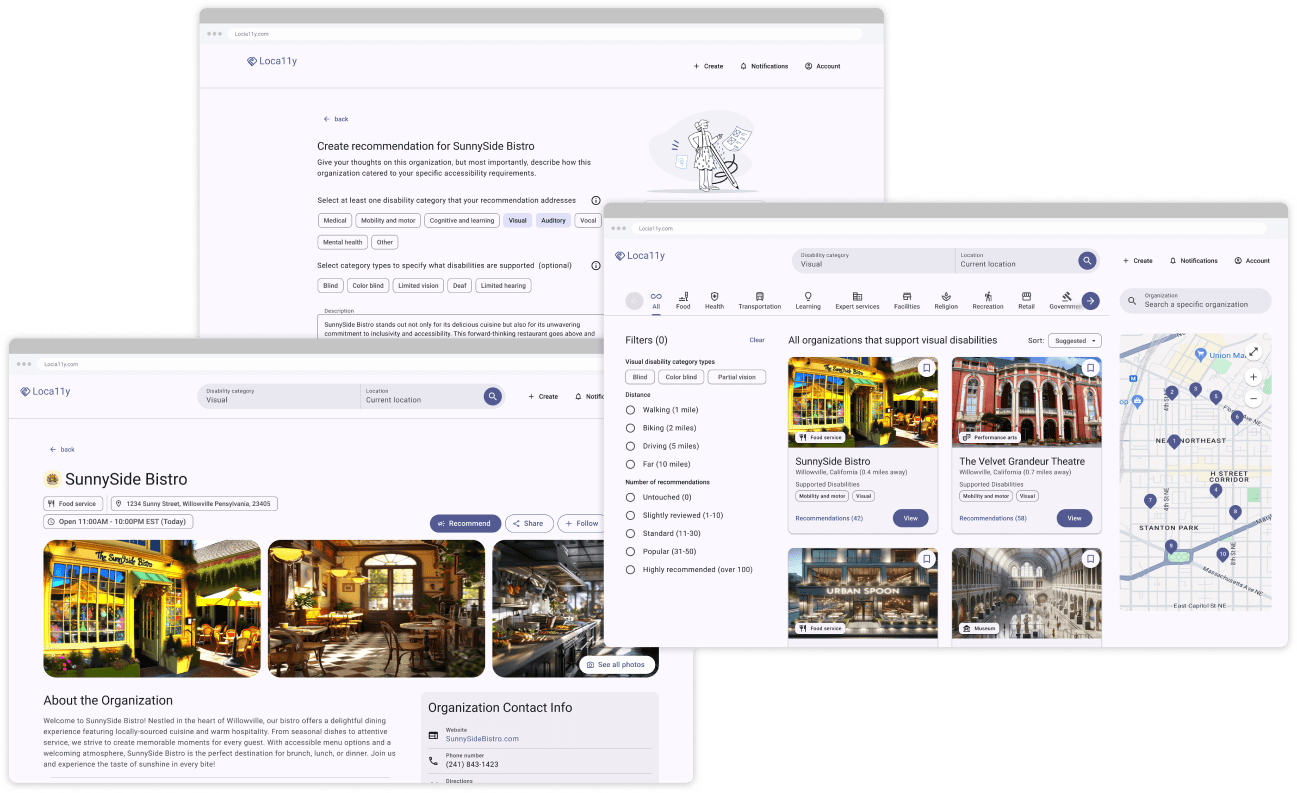
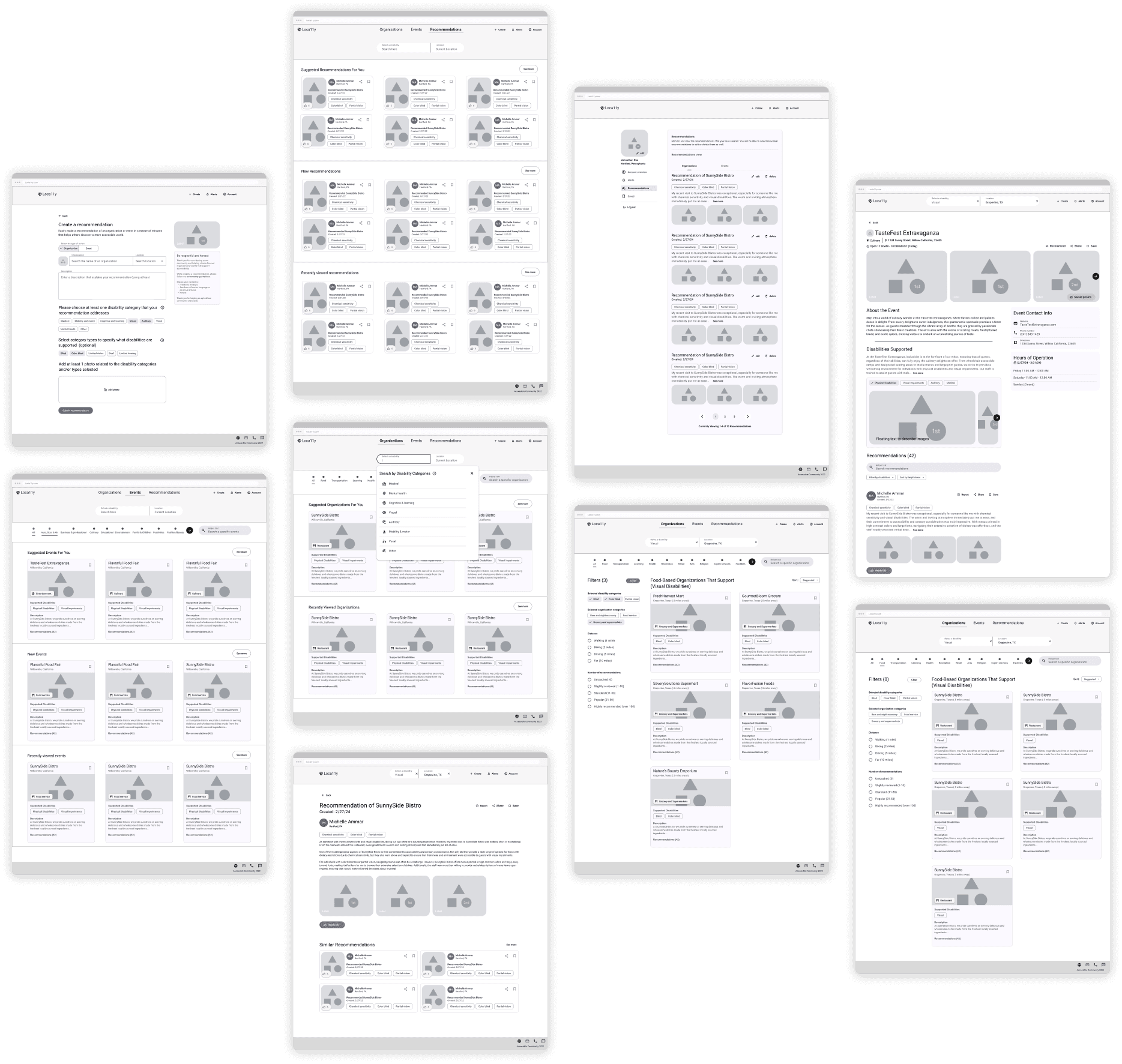
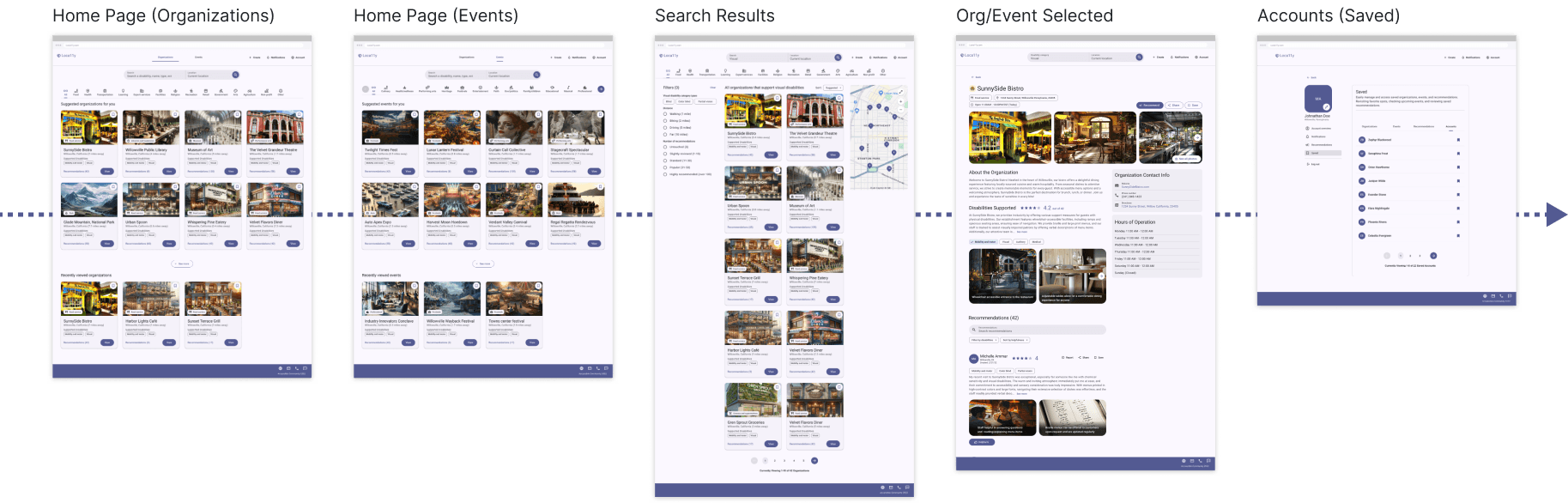
The home page features options to view organizations or events that a person can view. There is also the option to filter your search by choosing a type underneath the search bar. In the results page a user can filter further and use an expandable map to see the location of the results.
The home page features options to view organizations or events that a person can view. There is also the option to filter your search by choosing a type underneath the search bar. In the results page a user can filter further and use an expandable map to see the location of the results.


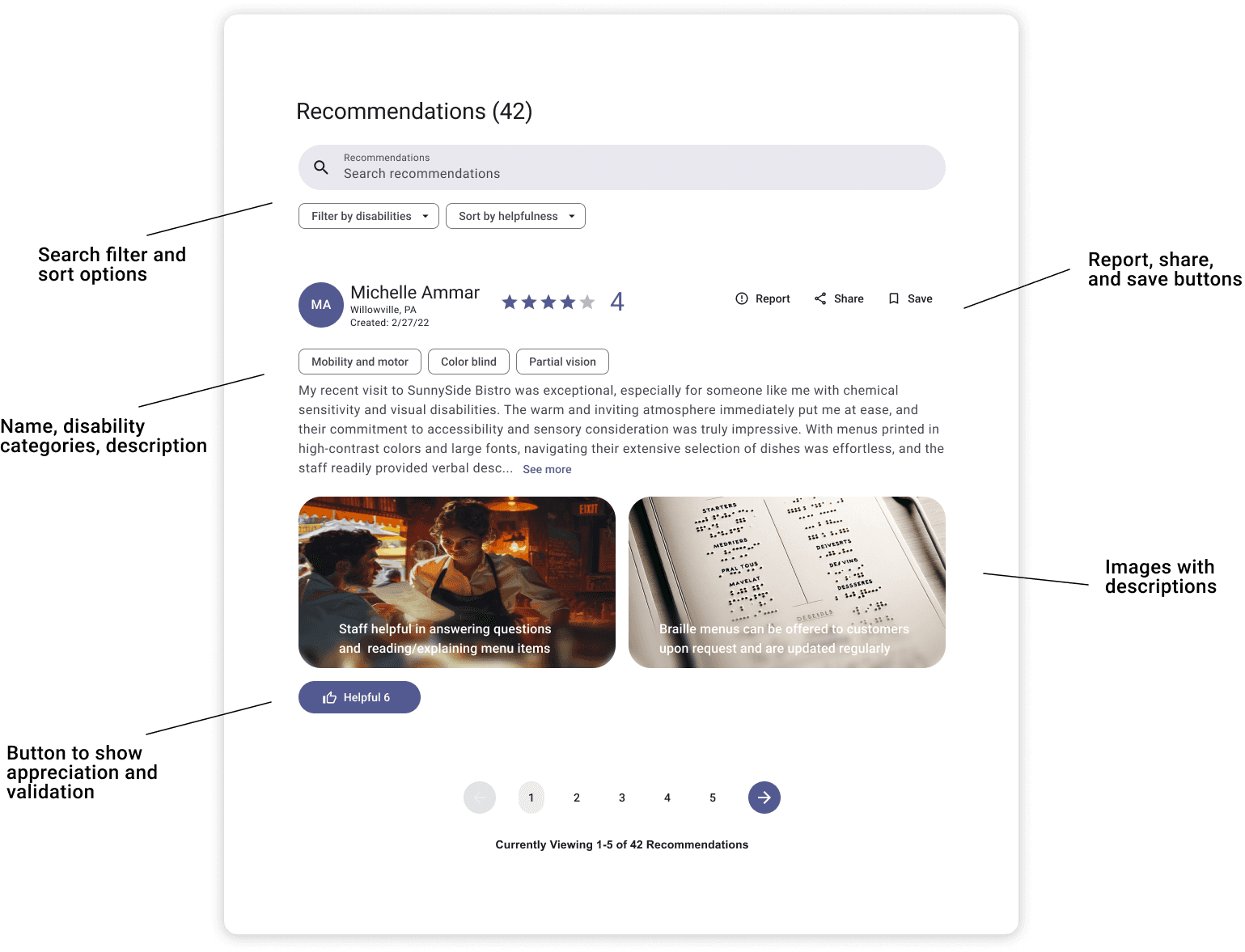
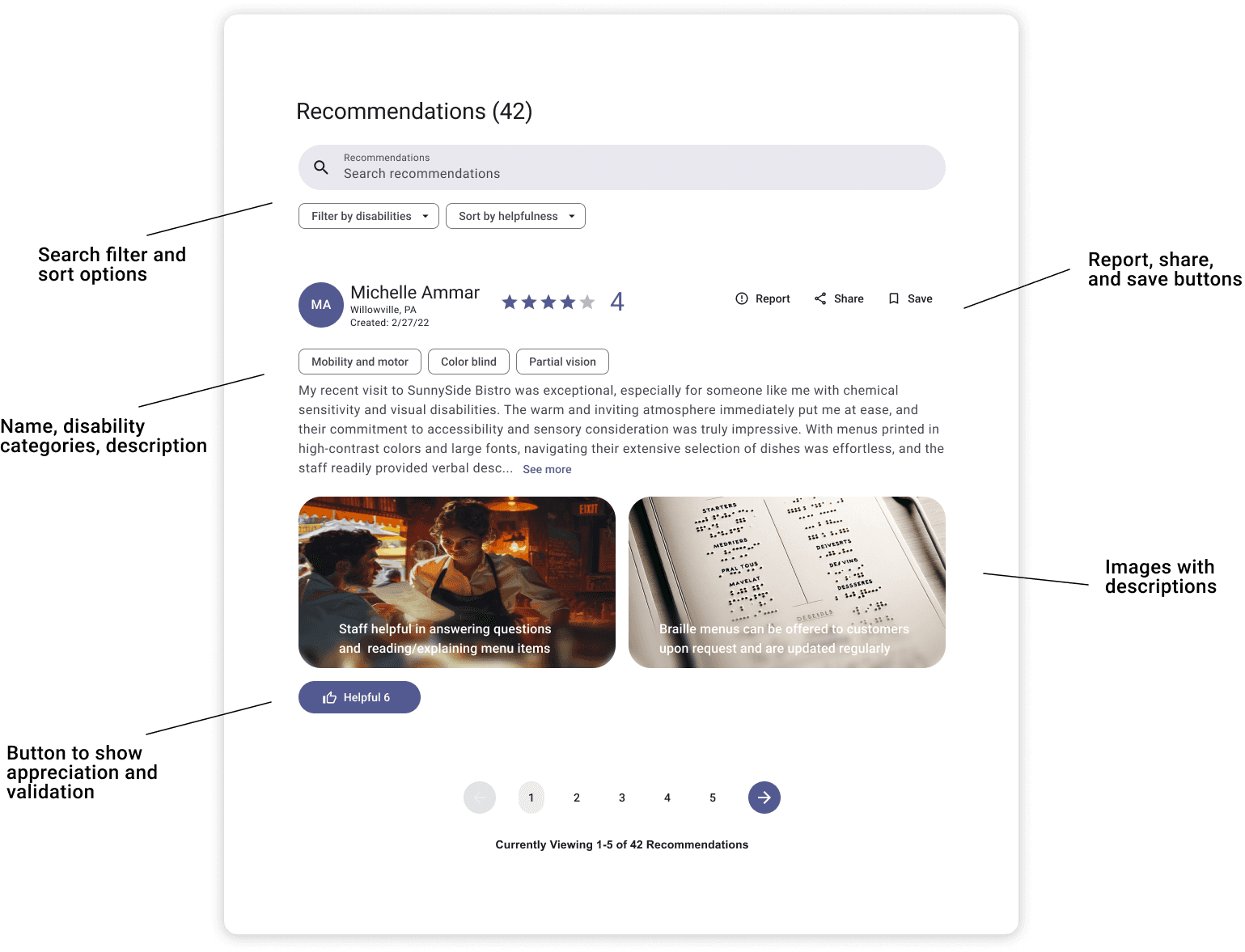
Recommendation Section
Recommendation Section


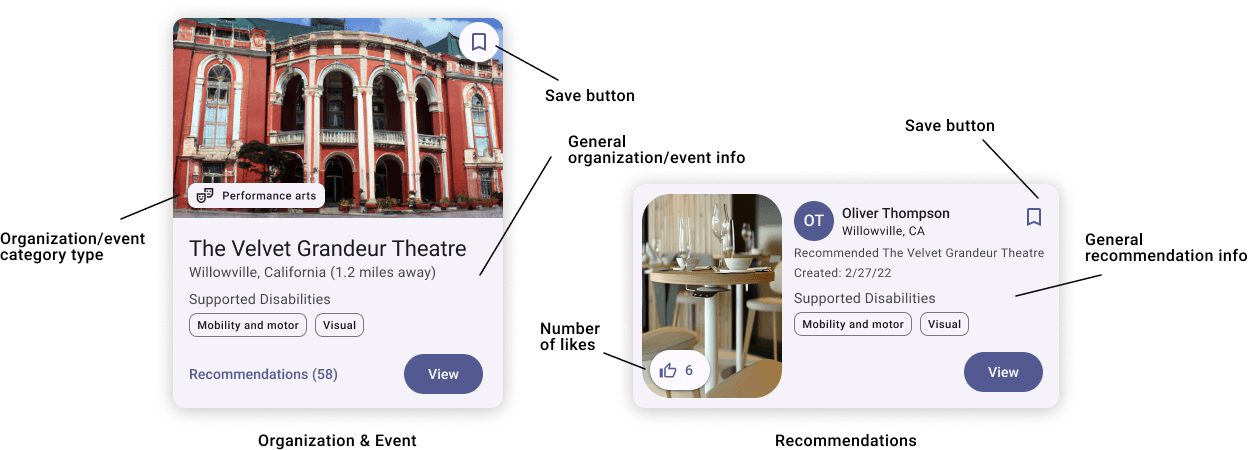
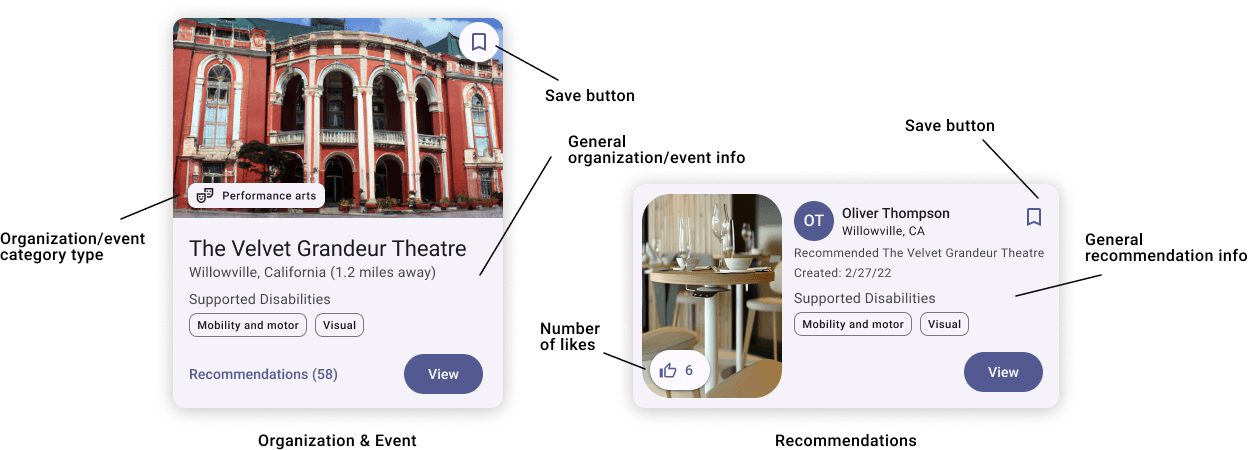
Information Cards
Information Cards


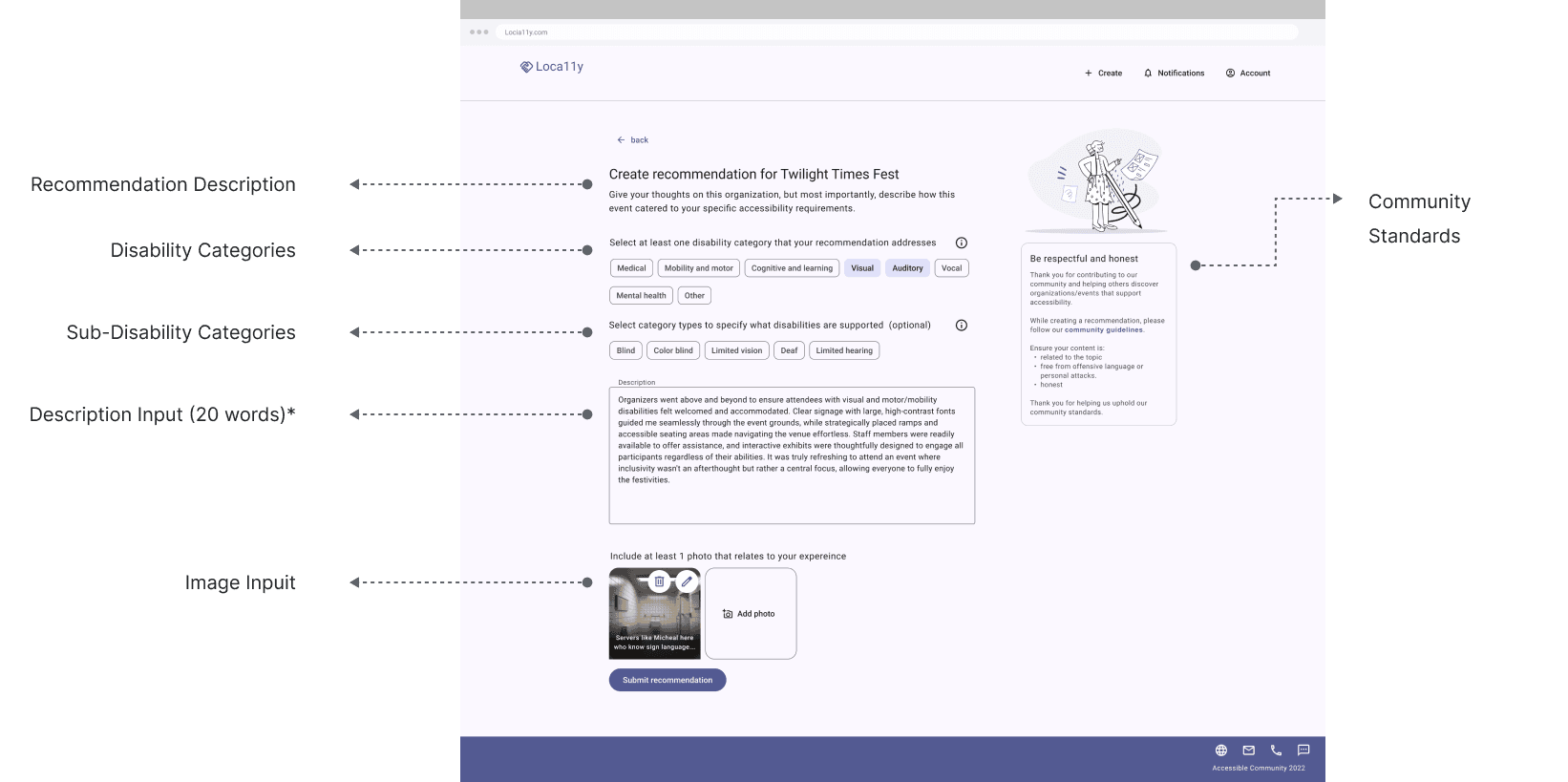
Creating a Recommendation
Creating a Recommendation
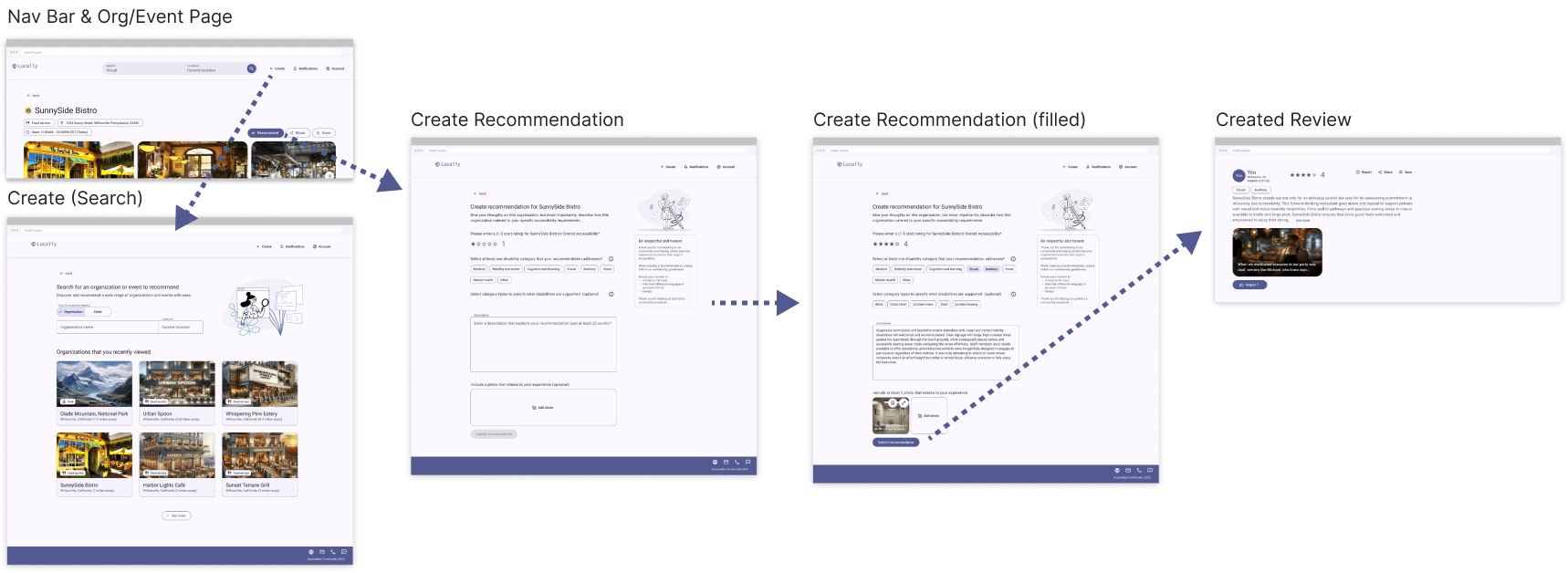
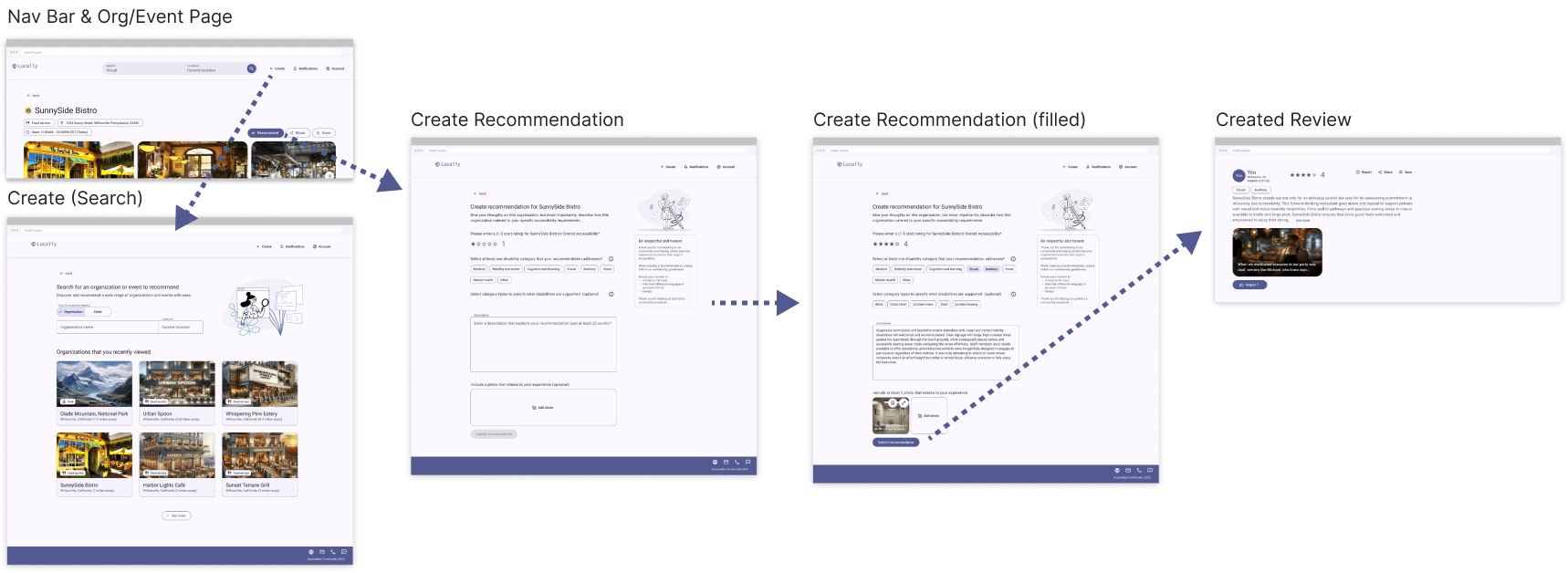
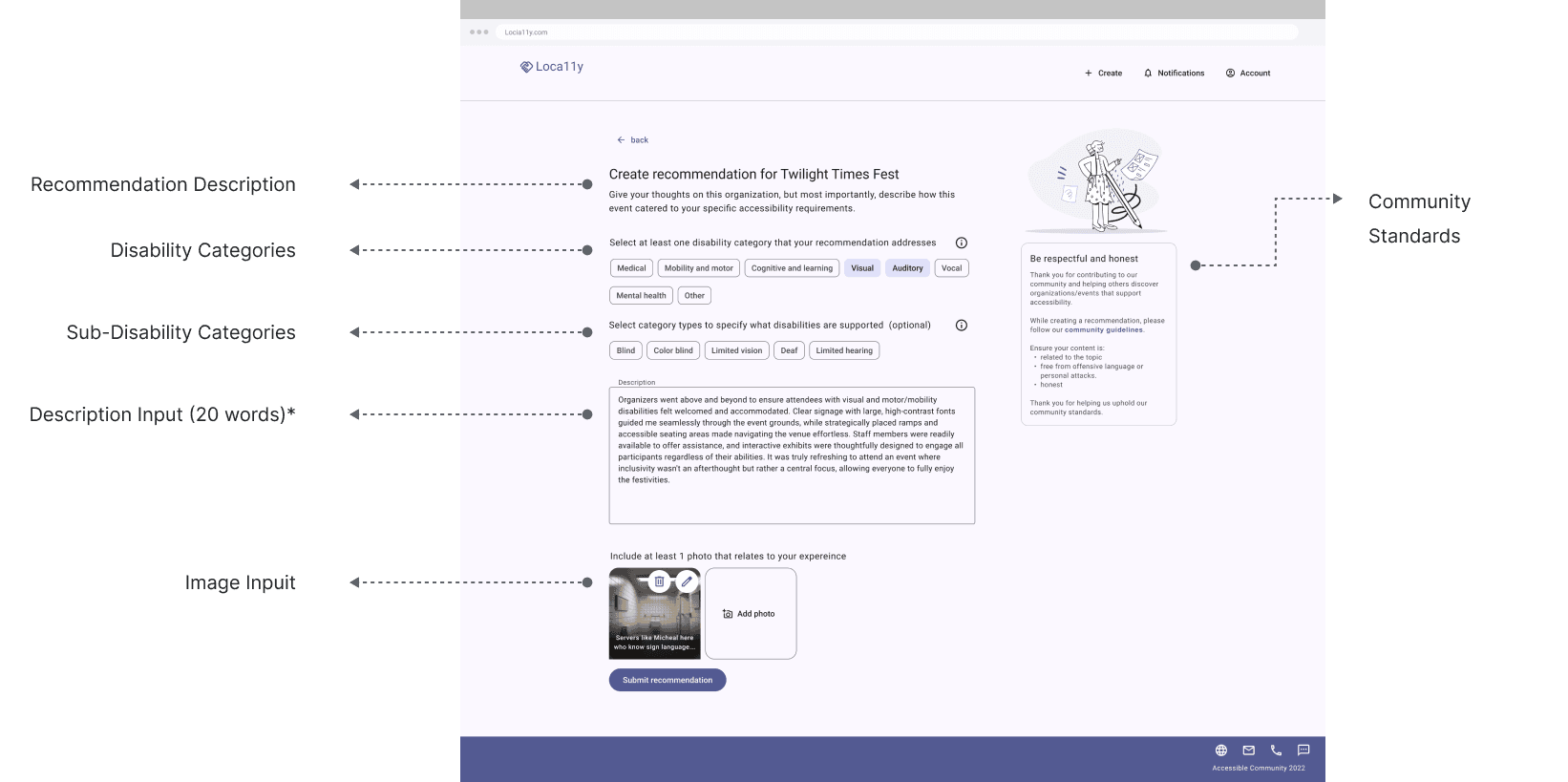
A user can create a recommendation either from the top nav bar and search for an organization/event or by selecting the recommend button on an organization/event page. After this they are brought to the create recommendation page where they can input text, visuals and tags to what types of disabilities they are basing the rating off of.
This page also features a 20 word minimum for text inputs and instructions on how to create a respectful recommendation.
A user can create a recommendation either from the top nav bar and search for an organization/event or by selecting the recommend button on an organization/event page. After this they are brought to the create recommendation page where they can input text, visuals and tags to what types of disabilities they are basing the rating off of.
This page also features a 20 word minimum for text inputs and instructions on how to create a respectful recommendation.


Recommendation Section
Recommendation Section


Handoff and Results
Handoff and Results
After finalizing the designs, we conducted usability testing to ensure stakeholder satisfaction. Users perceived the web app as an improvement over other apps, with 80% finding Loca11y more trustworthy than other rating/review apps. 90% believed they were able to locate all the necessary info on an organization/event. 75% said they felt like this web app was built with their community in mind. Additionally, 65% believed our system would curb fake or irrelevant reviews. We shared these results and the final designs with Accessible Community.
Overall this was a success and the Accessiblecommunity.org team was pleased with the result.
Some feedback we shared is that there should be more research done on ways to improve the quality and trustworthiness of recommendations given. We also recommended that there should be some research given on ways to get content on the web app. We mentioned volunteers, researchers and possibly incentives as ways to tackle this issue.
After finalizing the designs, we conducted usability testing to ensure stakeholder satisfaction. Users perceived the web app as an improvement over other apps, with 80% finding Loca11y more trustworthy than other rating/review apps. 90% believed they were able to locate all the necessary info on an organization/event. 75% said they felt like this web app was built with their community in mind. Additionally, 65% believed our system would curb fake or irrelevant reviews. We shared these results and the final designs with Accessible Community.
Overall this was a success and the Accessiblecommunity.org team was pleased with the result.
Some feedback we shared is that there should be more research done on ways to improve the quality and trustworthiness of recommendations given. We also recommended that there should be some research given on ways to get content on the web app. We mentioned volunteers, researchers and possibly incentives as ways to tackle this issue.